import {StyleSheet, Text, View} from 'react-native';
import React, {useRef, useState} from 'react';
import CalenderCard from '../../component/CalenderCard';
import CalendarStrip from 'react-native-calendar-strip';
import moment from 'moment';
import {colors} from '../../../config/colors';
const Home = () => {
const [newdate, setDate] = useState(new Date());
const calenderRef = useRef();
const date = new Date();
const [startDate, setStartDate] = useState('');
const [endDate, setEndDate] = useState('');
const [selectedDay, setSelectedDay] = useState(Date);
const datesWhitelist = [
// single date (today)
// date range
{
start: startDate,
end: moment(endDate),
// start: (date),
//end: (moment('1/12/2023'))
},
];
return (
<View>
<CalendarStrip
selectedDay={selectedDay}
ref={calenderRef}
//scrollable={true}
headerText={null}
selectedDate={newdate}
onDateSelected={value => {
setDate(moment(value).format('YYYY-MM-DD'));
console.log(value);
}}
getSelectedDate={value => console.log(value)}
daySelectionAnimation={{
type: 'border',
duration: 200,
borderWidth: 1,
borderHighlightColor: 'white',
}}
calendarHeaderStyle={{
fontSize: 20,
fontFamily: 'Roboto-Regular',
color: 'black',
alignSelf: 'flex-start',
}}
// iconLeftStyle={{position:"absolute",top:-70}}
// iconRightStyle={{color:'white',backgroundColor:colors.primaryTheme,}}
style={{height: 150, paddingTop: 20, paddingBottom: 10}}
startDate={moment(date)}
highlightDateContainerStyle={{
backgroundColor: colors.secondary,
paddingVertical: 10,
height: 'auto',
color: 'white',
}}
// dayContainerStyle={{paddingVertical:10}}
highlightDateNumberStyle={{
color: colors.white,
fontFamily: 'Roboto-Medium',
fontSize: 14,
}}
highlightDateNameStyle={{
color: colors.white,
fontFamily: 'Roboto-Medium',
fontSize: 12,
marginHorizontal: 1.5,
padding: 5.5,
borderTopEndRadius: 20,
borderTopLeftRadius: 20,
borderTopRightRadius: 20,
}}
highlightDateNumberContainerStyle={{
backgroundColor: colors.primaryTheme,
borderRadius: 40,
padding: 4,
marginHorizontal: 10,
minWidth: 30,
minHeight: 30,
}}
datesWhitelist={datesWhitelist}
useNativeDriver={false}
/>
</View>
);
};
export default Home;
const styles = StyleSheet.create({});
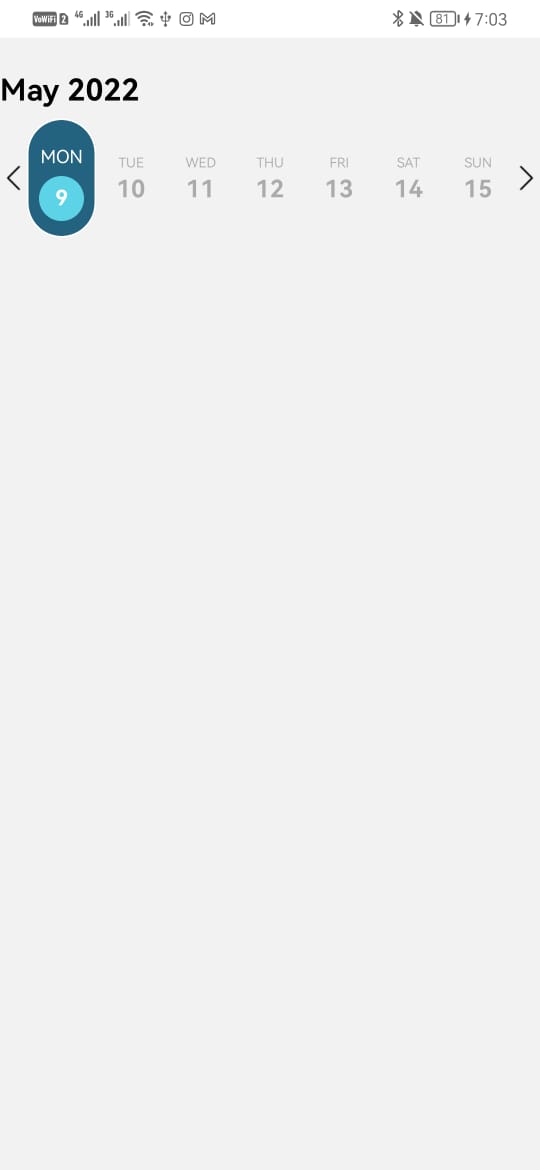
I can only click on the selected date. Whenever I click on any other day, it does not do anything. It should highlight that day, right? But it does not do that. I tried to console log and it seems the onDateSelected gets invoked only when I click on the selected date. How do I make it so that when I click on some day, it will make that the selected date.
CodePudding user response:
The datesWhitelist prop receives an
Array of dates that are enabled
The startDate and endDate states in your current component are empty strings (for endDate, moment will return null). Thus, datesWhitelist disables everything other then the currently preselected date.
Thus, you need to assign valid dates to startDate and endDate of datesWhitelist.
For example, the following will allow you to selected dates starting from selectedDay until "2022-06-10".
const datesWhitelist = [
{
start: selectedDay,
end: new Date("2022-06-10"),
}
];
If you want to allow to pick everything, just remove the datesWhitelist prop.