I have two side-by-side cards with nested rows that contain dynamic content, and I want the first row of the first card to be the same height as the first row of the second card, the second row of the first card to be the same height at the second row of the second card, etc.
I would want the heights to be calculated in the following way: height of A1 = max(height of A1, height of A2), height of A2 = max(height of A1, height of A2), height of B1 = max(height of B1, height of B2), height of B2 = max(height of B1, height of B2).
Here is my code:
<div >
<div >
<div >
<div >
<div id="a1" >
...
</div>
<div id="b1" >
...
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div id="a2" >
...
</div>
<div id="b2" >
...
</div>
</div>
</div>
</div>
</div>
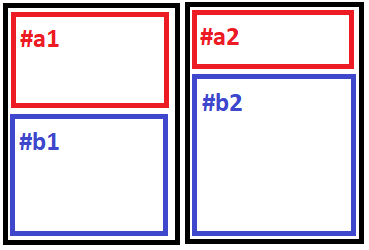
This is what I currently have:
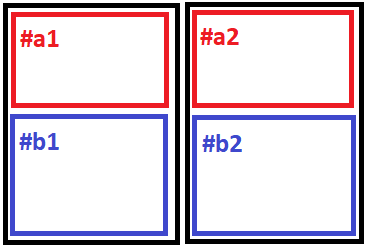
This is what I want:
How do I do this using only Bootstrap 4 and CSS?
CodePudding user response:
I can do this using jQuery ,
var maxHeight = function(elems){
return Math.max.apply(null, elems.map(function ()
{
return $(this).height();
}).get());
}
$('.a').css('height',maxHeight($(".a")));
$('.b').css('height',maxHeight($(".b")));.col-6{
border:1px solid black;
padding:5px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.2/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >
<div >
<div >
<div >
<div >
#A1
<br>
Extraa
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
#B1
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
#A2
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
#B2
</div>
</div>
</div>
</div>
</div>
</div>CodePudding user response:
You aren't going to do this with Bootstrap cards. You need to fake them using custom borders on a CSS grid, where one card spans two rows. You'll also have to forego the wrapper elements since they interfere with the flow of the rows.
Also, if you want the "cards" to stack on mobile you'll need to undo that with a media query at your desired breakpoint (Bootstrap is mobile-first, so we should be with our styles as well). I've done so at 992px, which is Bootstrap's "large", to match the column classes you had implemented. See the standard demo for the mobile layout and the full page demo for the desktop layout. Notice that extra whitespace doesn't occur on mobile, which I think is appropriate.
Unfortunately, Bootstrap 4 doesn't provide CSS grid, so we'll use custom styles. The good news is that we maintain proper semantic order of your document content. Related content is still together. If you organize further with headings and paragraphs it'll be nicely accessible.
.grid>div {
margin: 1rem;
padding: 1rem;
border: 1px solid rgba(0, 0, 0, .125);
}
.grid> :nth-child(odd) {
border-bottom: 0;
border-radius: 0.25rem 0.25rem 0 0;
margin-bottom: 0;
background: rgba(255, 0, 0, 0.1); /* for demo only */
}
.grid> :nth-child(even) {
border-top: 0;
border-radius: 0 0 0.25rem 0.25rem;
margin-top: 0;
}
@media (min-width: 992px) {
.grid {
display: grid;
grid-template-rows: auto auto;
grid-auto-flow: column;
}
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
<div >
<div id="a1">
A1: I have two side-by-side cards with nested rows that contain dynamic content.
</div>
<div id="b1">
B1: I want the first row of the first card to be the same height as the first row of the second card, the second row of the first card to be the same height at the second row of the second card, etc. I would want the heights to be calculated in the following
way.
</div>
<div id="a2">
A2: I want the first row of the first card to be the same height as the first row of the second card, the second row of the first card to be the same height at the second row of the second card, etc.
</div>
<div id="b2">
B2: I have two side-by-side cards with nested rows that contain dynamic content.
</div>
</div>