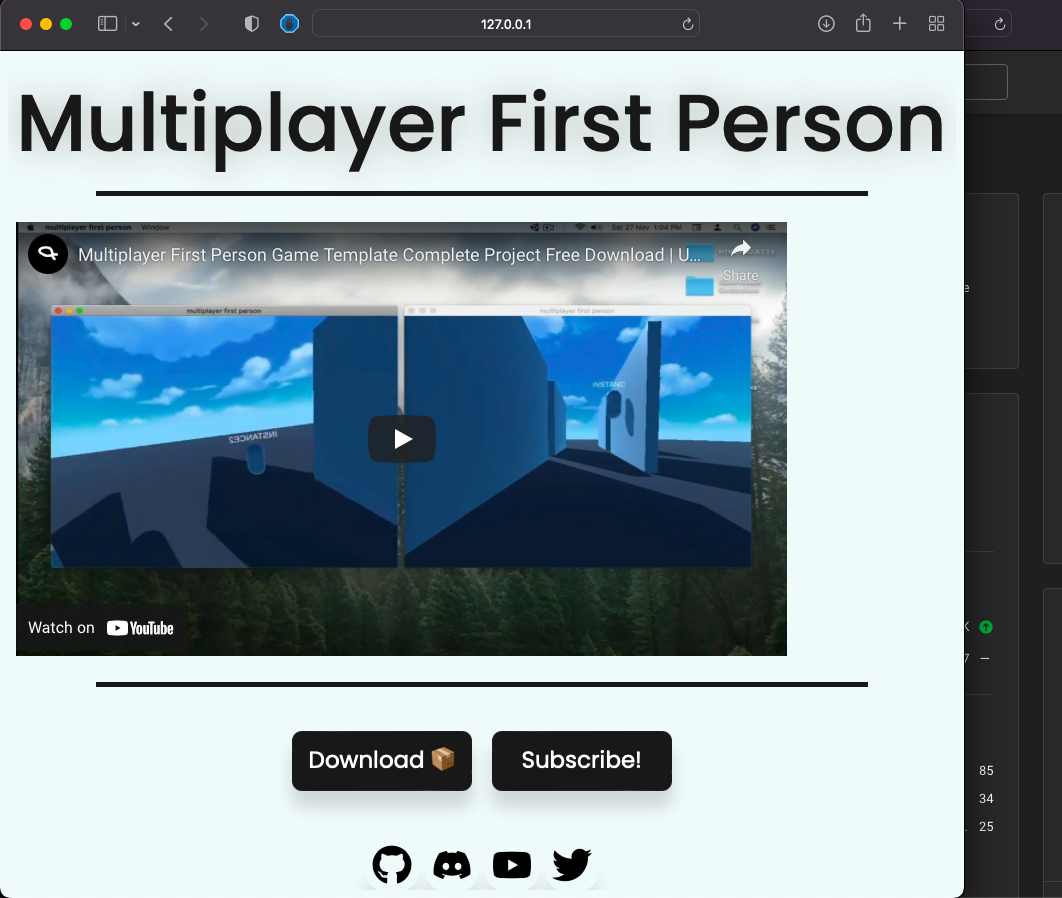
So I have made a projects page in which the iframe embed keeps going to the left when screen resize but I want it to be in the centre instead of being on the left side:
.hr {
height: 5px;
width: calc((160vw)/2);
background-color: #181818;
position: relative;
border-width: 0;
}
.video {
width: calc((160vw)/2);
height: calc((90vw)/2);
border : 2px solid;
}<script src='https://kit.fontawesome.com/a076d05399.js' crossorigin='anonymous'></script>
<body class='container'>
<hr class='hr'>
<br class='us'>
<iframe frameBorder="0" class='video' src='https://www.youtube.com/embed/inBBuwcLwH8'></iframe>
<br class='us'>
<hr class='hr'>
</body>I've tried adding margin to the left but it seems to move to the right when the screen isn't resized
Thanks in advance!
CodePudding user response:
add display: block; margin: 0 auto; to iframe tag
.hr {
height: 5px;
width: calc((160vw)/2);
background-color: #181818;
position: relative;
border-width: 0;
}
.video {
width: calc((160vw)/2);
height: calc((90vw)/2);
border : 2px solid;
margin: 0 auto;
display: block;
}<script src='https://kit.fontawesome.com/a076d05399.js' crossorigin='anonymous'></script>
<body class='container'>
<hr class='hr'>
<br class='us'>
<iframe frameBorder="0" class='video' src='https://www.youtube.com/embed/inBBuwcLwH8'></iframe>
<br class='us'>
<hr class='hr'>
</body>