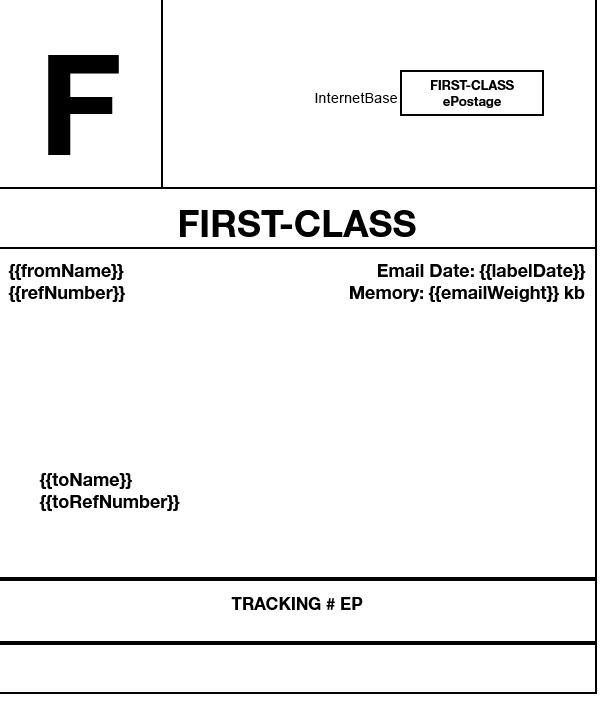
I have this HTML template and I am not understanding how to add text to center left of the box I have in the top right corner.
<table >
<tr>
<td >F</td>
<td >
<div >
FIRST-CLASS<br />
ePostage<br />
</div>
</td>
</tr>
<tr>
<td colspan="2" >FIRST-CLASS</td>
</tr>
<tr>
<td colspan="2" >
<p >
{{fromName}}
<br />
{{refNumber}} <br />
</p>
<p >
Email Date: {{labelDate}}
<br />
Memory: {{emailWeight}} kb
</p>
</td>
</tr>
<tr>
<td colspan="2" >
<!-- <p >SIGNATURE WAIVED</p> -->
<p style="padding-top: 10px">
{{toName}}
<br />
{{toRefNumber}}<br />
</p>
</td>
</tr>
<tr>
<td colspan="2" >
<p >TRACKING # EP</p>
<img src="data:image/png;base64, {{barImage}}" alt="" />
</td>
</tr>
<tr>
<td colspan="2" ></td>
</tr>
</table>
<style>
@import url("http://fonts.cdnfonts.com/css/helvetica-neue-9");
@page {
margin: 0px;
}
body {
margin: 0px;
}
* {
font-family: "Helvetica Neue", sans-serif;
}
p {
margin-top: 0;
margin-bottom: 5px;
}
.label {
width: 600px;
border: 2px solid black;
border-collapse: collapse;
font-weight: bold;
}
.sign {
font-size: 140px;
margin: 0;
border: 2px solid black;
width: 160px;
padding-top: 20px;
text-align: center;
font-weight: bold;
}
.title {
text-align: center;
font-size: 37px;
border: 2px solid black;
padding-top: 12px;
padding-bottom: 2px;
}
.barcode {
border: 2px solid black;
text-align: center;
padding-top: 12px;
padding-bottom: 12px;
border-top: 4px solid black;
border-bottom: 4px solid black;
}
.img {
width: 70%;
}
.footer {
height: 50px;
min-height: 50px;
}
.row {
height: 150px;
min-height: 150px;
vertical-align: top;
}
.signature {
font-size: 18px;
padding-left: 9px;
padding-bottom: 10px;
}
.meta {
text-align: right;
float: right;
padding-top: 9px;
padding-right: 9px;
font-size: 18px;
}
.sender {
text-align: left;
float: left;
padding-top: 9px;
padding-left: 9px;
font-size: 18px;
line-height: initial;
}
.to {
padding-left: 40px;
padding-top: 20px;
font-size: 18px;
}
.receiver {
font-size: 18px;
vertical-align: top;
padding-top: 60px;
padding-bottom: 60px;
}
.box {
border: 2px solid black;
text-align: center;
padding: 5px;
width: 130px;
font-size: 13px;
float: right;
margin-right: 50px;
}
.holder {
vertical-align: middle;
display: table-cell;
}
.note {
font-size: 17px;
padding-bottom: 10px;
}
</style>I just want to add the text InternetBase directly next to the box in the right corner.
How do I accomplish this exactly?
CodePudding user response:
You can add a flexbox for holder and align content accordingly
<table >
<tr>
<td >F</td>
<td >
<div >
<div >
Internert Base
</div>
<div >
FIRST-CLASS<br />
ePostage<br />
</div>
</div>
</td>
</tr>
<tr>
<td colspan="2" >FIRST-CLASS</td>
</tr>
<tr>
<td colspan="2" >
<p >
{{fromName}}
<br />
{{refNumber}} <br />
</p>
<p >
Email Date: {{labelDate}}
<br />
Memory: {{emailWeight}} kb
</p>
</td>
</tr>
<tr>
<td colspan="2" >
<!-- <p >SIGNATURE WAIVED</p> -->
<p style="padding-top: 10px">
{{toName}}
<br />
{{toRefNumber}}<br />
</p>
</td>
</tr>
<tr>
<td colspan="2" >
<p >TRACKING # EP</p>
<img src="data:image/png;base64, {{barImage}}" alt="" />
</td>
</tr>
<tr>
<td colspan="2" ></td>
</tr>
</table>
<style>
@import url("http://fonts.cdnfonts.com/css/helvetica-neue-9");
@page {
margin: 0px;
}
body {
margin: 0px;
}
* {
font-family: "Helvetica Neue", sans-serif;
}
p {
margin-top: 0;
margin-bottom: 5px;
}
.label {
width: 600px;
border: 2px solid black;
border-collapse: collapse;
font-weight: bold;
}
.sign {
font-size: 140px;
margin: 0;
border: 2px solid black;
width: 160px;
padding-top: 20px;
text-align: center;
font-weight: bold;
}
.title {
text-align: center;
font-size: 37px;
border: 2px solid black;
padding-top: 12px;
padding-bottom: 2px;
}
.barcode {
border: 2px solid black;
text-align: center;
padding-top: 12px;
padding-bottom: 12px;
border-top: 4px solid black;
border-bottom: 4px solid black;
}
.img {
width: 70%;
}
.footer {
height: 50px;
min-height: 50px;
}
.row {
height: 150px;
min-height: 150px;
vertical-align: top;
}
.signature {
font-size: 18px;
padding-left: 9px;
padding-bottom: 10px;
}
.meta {
text-align: right;
float: right;
padding-top: 9px;
padding-right: 9px;
font-size: 18px;
}
.sender {
text-align: left;
float: left;
padding-top: 9px;
padding-left: 9px;
font-size: 18px;
line-height: initial;
}
.to {
padding-left: 40px;
padding-top: 20px;
font-size: 18px;
}
.receiver {
font-size: 18px;
vertical-align: top;
padding-top: 60px;
padding-bottom: 60px;
}
.box {
border: 2px solid black;
text-align: center;
padding: 5px;
width: 130px;
font-size: 13px;
float: right;
margin-right: 50px;
}
.holder {
vertical-align: middle;
display: table-cell;
}
.note {
font-size: 17px;
padding-bottom: 10px;
}
.flexbox {
display: flex;
align-items: center;
}
.internet-base {
margin-left: auto;
margin-right: 10px;
}
</style>