Im trying to have some backend code generate some styling for me, and it prints the css class and style just fine. following style is printed at the top of the page.
.655c6933-5ae9-4089-a576-df528bf6c823 {
background-color:#f2f2f2;
}
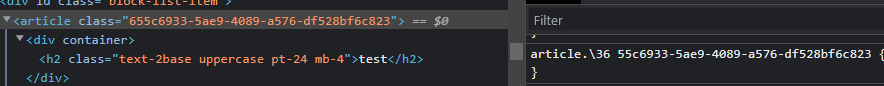
and as you can see in the image below the class on the html is identical, but the style issent applied, and when I add a custom style in chrome the css selector is article.\36 55c6933-5ae9-4089-a576-df528bf6c823.
this is quid confusing and I can't figure out where this /36 space is comming from ?
here you can see and test the problem as well: https://jsfiddle.net/569r1p7x/
CodePudding user response:
See this answer in regards to classes that start with numbers.
To get around this, the following works for me;
<style>
.\36 55c6933-5ae9-4089-a576-df528bf6c823 {
background-color: #f2f2f2;
}
</style>
And...
<article >Hello World</article>
The \36 represents the number 6 which is the first character in your CSS class. The number 6 is removed from the CSS declaration in replacement for the escaped version.