I need to change the color of the antd select.

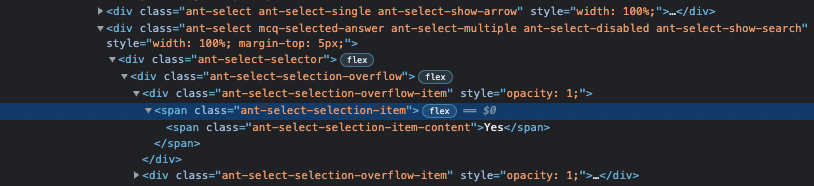
In the above picture, I need to make changes to ant-select-selection-item but calling that as it is changes every antd select.
So, I have given a custom name to select,
<Select
className="mcq-selected-answer"
mode="multiple"
disabled={true}
style={{ width: "100%", marginTop: "5px" }}
>
//Code
</Select>
In the above, tried putting custom values (need to change color) as inline, but that would change it. Also tried accessing the class,
.ant-select.mcq-selected-answer.ant-select-multiple.ant-select-disabled.ant-select-show-search.ant-select-selector.ant-select-selection-overflow.ant-select-selection-overflow-item.ant-select-selection-item {
background-color: red;
}
but couldn't access the ant-select-selection-item.
CodePudding user response:
Since you have your custom className you can change the ant-select-selection-item using the following:
.mcq-selected-answer .ant-select-selection-item {
background: red;
}
In your codesandbox example, in order for the border to be in effect, you need to provide a more "precise" css path
.mcq-selected-answer .ant-select-selection-overflow-item .ant-select-selection-item {
background: white;
border: 2px solid blue;
border-radius: 10px;
}
