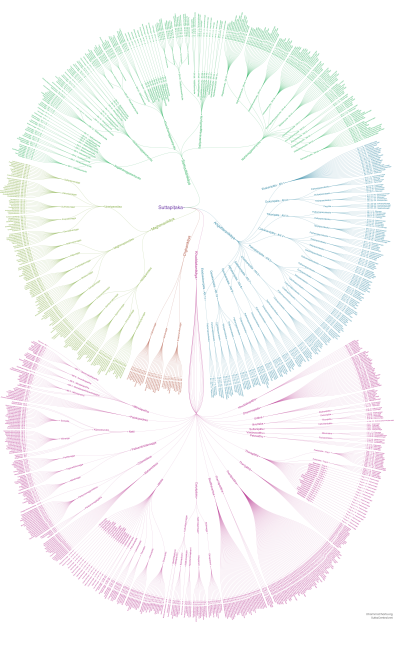
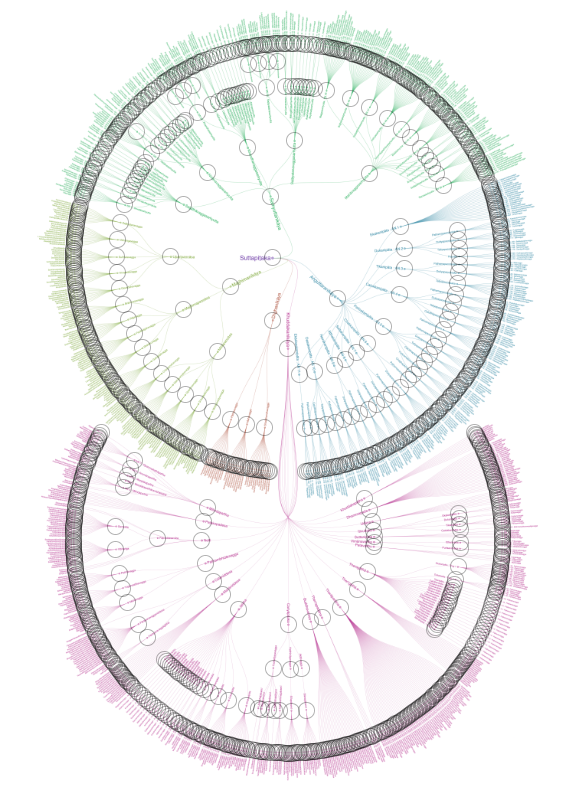
I've been trying to create a smooth map-like experience for exploring a big chart I've made using D3.js
Every node on the chart is linked to a particular webpage and I plan to add info-bubbles to display english translation. You can see some results below. (1) is very laggy when using the D3 function zoom and drag, but gives the appropriate result in terms of interactivity. Using libvips I was able to create custom PNG tiles to experiment with leaflet and openLayer. This works very nicely but have no interactivity at all. I was able to do a small openLayer app to display the entire SVG (6), but the result is laggy.