I am attempting to center an anchor on my webpage. It is going well, other than the fact I've been struggling to get an individual link to the middle of the page. Using text-align: center; requires the usage of a div which splits the page onto a new line. Using margins and spans and other tricks found online either split the form onto a new line or do nothing.
span.right {
float: right;
}<form action="login.py" method="post">
<div >
<label for="username">
<b>Username</b>
</label>
<input type="text" placeholder="Enter Username" name="uname" required>
<label for="pword">
<b>Password</b>
</label>
<input type="password" placeholder="Enter password" name="pword" required>
<button type="submit">Login</button>
<label>
<input type="checkbox" checked="checked" name="remember"> Remember me
</label>
<a href="#">Sign up?</a>
<span ><a href="#">Forgot password?</a></span>
</div>
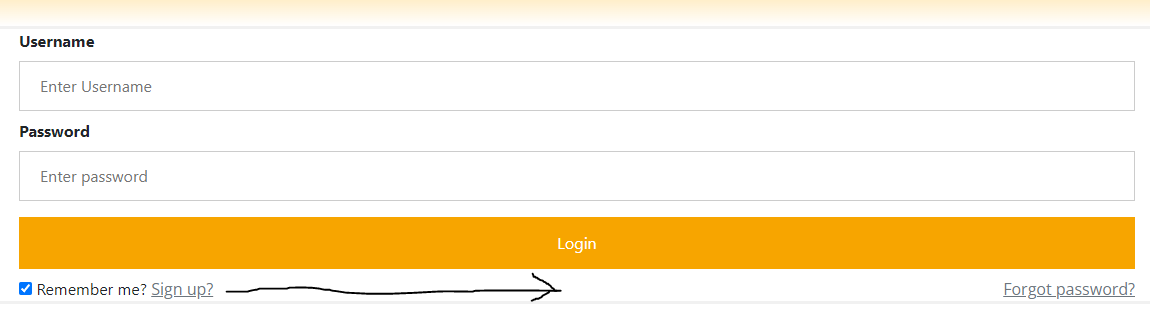
</form>This is what the html displays as, as well as where I would like the span to be, with content "sign up?".

Thank you.
CodePudding user response:
Bootstrap's flex utilities work well for this (on a new wrapping div): d-flex justify-content-between
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<form action="login.py" method="post">
<div >
<label for="username">
<b>Username</b>
</label>
<input type="text" placeholder="Enter Username" name="uname" required>
<label for="pword">
<b>Password</b>
</label>
<input type="password" placeholder="Enter password" name="pword" required>
<button type="submit">Login</button>
<div >
<label>
<input type="checkbox" checked="checked" name="remember"> Remember me
</label>
<a href="#">Sign up?</a>
<a href="#">Forgot password?</a>
</div>
</div>
</form>CodePudding user response:
<form action="login.py" method="post">
<div >
<label for="username"><b>Username</b></label>
<input type="text" placeholder="Enter Username" name="uname" required>
<label for="pword"><b>Password</b></label>
<input type="password" placeholder="Enter password" name="pword" required>
<button type="submit">Login</button>
<div >
<div><label><input type="checkbox" checked="checked" name="remember"> Remember me? </label><a href="#">Sign up?</a></div>
<a href="#">Forgot password?</a>
</div>
</div>
</form>
and add css for flexA :
.flexA {
display: flex;
justfy-context: space-between;
align-items: center;
}
CodePudding user response:
<form action="login.py" method="post">
<div >
<div >
<label for="username"><b>Username</b></label>
<input type="text" placeholder="Enter Username" name="uname" required>
<label for="pword"><b>Password</b></label>
<input type="password" placeholder="Enter password" name="pword" required>
<button type="submit">Login</button>
<div >
<label><input type="checkbox" checked="checked" name="remember"> Remember me? </label>
<a href="#">Sign up?</a>
<span ><a href="#">Forgot password?</a></span>
</div>
</div>
</div>
</form>
updated code above. I add flex in your bottom. it will come as you want.
CodePudding user response:
Or without using Bootstrap, just using display: flex; and the value space-between for the justify-content attribute:
.flex-container {
display: flex;
justify-content: space-between;
}<form action="login.py" method="post">
<div >
<label for="username">
<b>Username</b>
</label>
<input type="text" placeholder="Enter Username" name="uname" required />
<label for="pword">
<b>Password</b>
</label>
<input
type="password"
placeholder="Enter password"
name="pword"
required
/>
<button type="submit">Login</button><br />
<div >
<label>
<input type="checkbox" checked="checked" name="remember" /> Remember
me
</label>
<a href="#">Sign up?</a>
<a href="#">Forgot password?</a>
</div>
</div>
</form>