I am writing a code for flexdashboard that can display a table based on input and
a button click. I have the following data.
Below this the table should be generated from the following code:
df %>%
filter(Year == "2012") %>%
filter(Course == "i12") %>%
select(Title)%>%
gt() %>%
tab_header(
title = md("Discussions from 2012")
)
where Year and Course will be dynamic from user input.
CodePudding user response:
The following will work. Table will not be updated unless the update button is clicked.
---
title: "Report"
output:
flexdashboard::flex_dashboard:
orientation: columns
vertical_layout: fill
theme:
version: 3
bootswatch: yeti
runtime: shiny
---
```{r setup, include=FALSE}
library(flexdashboard)
library(tidyverse)
library(gt)
library(htmltools)
library(dplyr)
library(ggplot2)
library(shiny)
```
```{r}
df <- structure(list(Title = c("Discussion on..", "Twitter trolls…",
"NBA…", "Are we talking ACID?"), Text = c("Discussion on US survey",
"How tweet is affecting", "NBA discussions this week", "ACID properties"
), Code = c("i12", "i12", "i13", "i14"), Year = c(2012, 2012,
2013, 2014), Comments = c("According to the U.S. Geological Survey, there are actually four different kinds of drought, all categorized by the people affected by or analyzing them: agricultural, meteorological, hydrological, and lastly, socioeconomic.",
"People post Tweets, which may contain photos, videos, links, and text. These messages are posted to your profile, sent to your followers, and are searchable on Twitter search.",
"The National Basketball Association is a professional basketball league in North America. The league is composed of 30 teams and is one of the major professional sports leagues in the United States and Canada.",
"ACID is a set of properties of database transactions intended to guarantee data validity despite errors, power failures, and other mishaps."
)), row.names = c(NA, -4L), class = "data.frame")
```
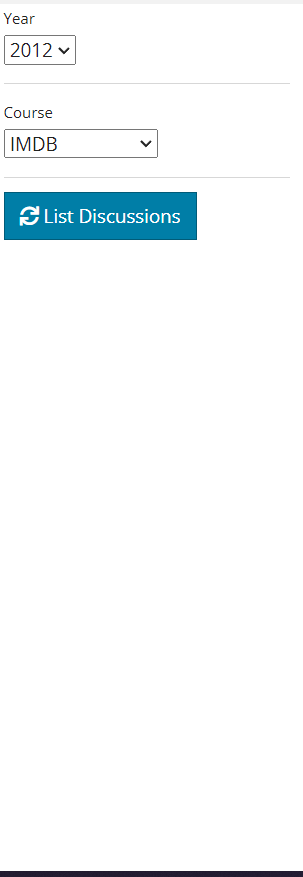
Inputs {.sidebar}
-----------------------------------------------------------------------
```{r echo=FALSE}
selectInput("select_year",
label = "Year",
choices = c("2012", "2013"))
hr()
selectInput("select_code",
label = "Course",
choices = c("i12", "i13"))
hr()
actionButton("update", "List Discussions",
icon("refresh"),
class = "btn btn-primary")
hr()
gt::gt_output("mydf")
```
```{r}
output$mydf <- render_gt({
input$update
df %>%
filter(Year == isolate(input$select_year)) %>%
filter(Code == isolate(input$select_code)) %>%
select(Title)%>%
gt() %>%
tab_header(
title = md(paste0("Discussions from ", isolate(input$select_year)))
)
})
```