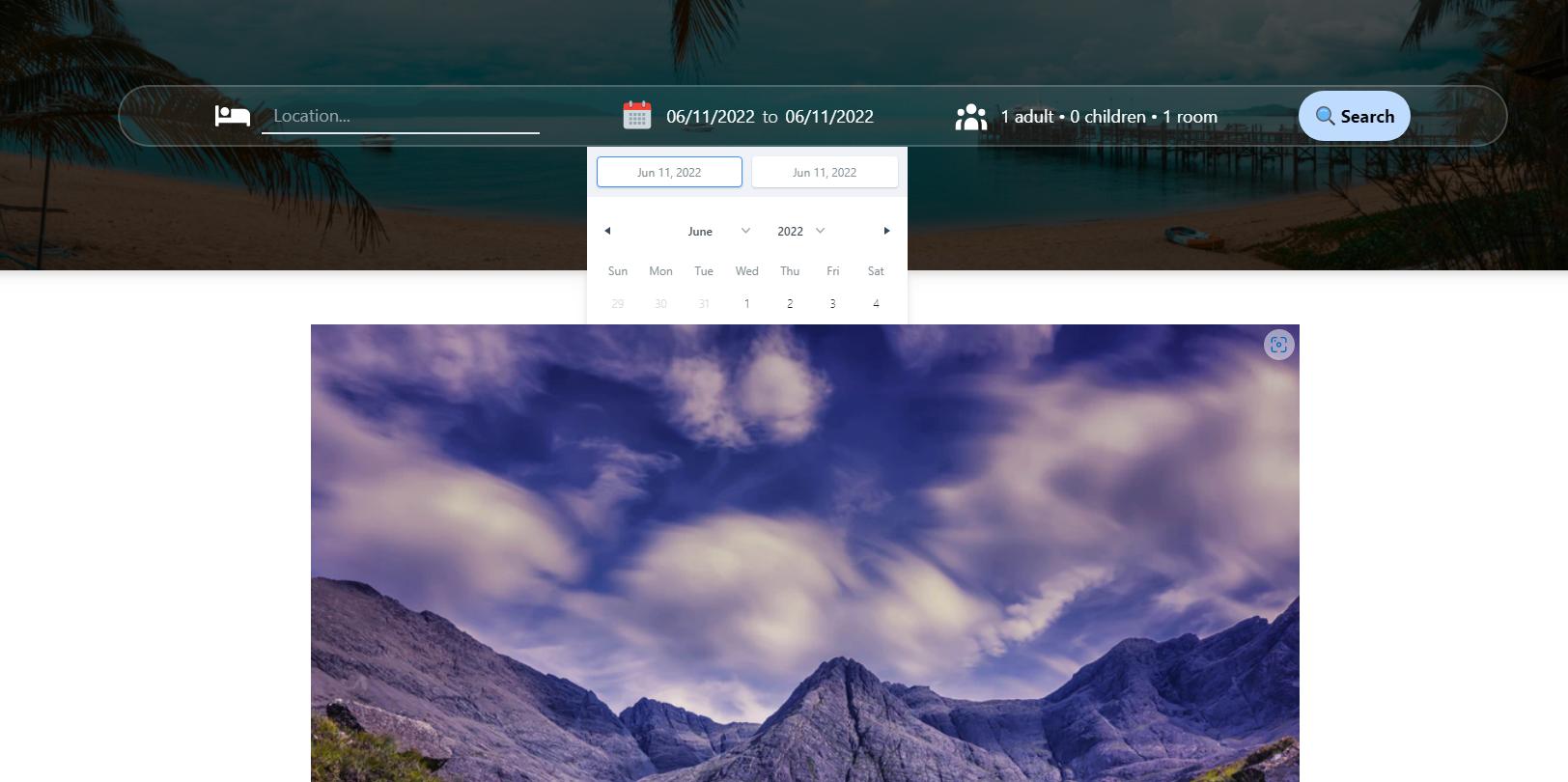
How can make the calendar pop up? I am using tailwind CSS, it won't work. I tried to follow the documentation about the z-index.
This is my main homepage. And it's arranged completely.
const Homepage = () => {
return (
<div>
<Navbar />
<Header />
<UnderHeader />
<div className="mt-14 flex flex-col items-center gap-8">
<Featured />
</div>
</div>
)
}
This is UnderHeader.jsx where the content of search box, date etc.
return (
<div className="w-screen h-80 max-h-7xl drop-shadow-lg ">
<div
className="w-full h-full mt-5 bg-no-repeat bg-cover bg-center opacity-100 bg-neutral-800 bg-blend-overlay flex items-center justify-center "
style={{ backgroundImage: `url(${BackgroundIsland})` }}
>
<div className="flex items-center justify-evenly p-4 w-3/4 h-16 text-lg border-2 border-white/[.2] bg-white/[.08] rounded-full">
<div className="flex gap-3 items-center justify-center text-white">
<FaBed size={36} className="" />
<input
type="text"
placeholder="Location..."
className="px-3 border-b-2 py-1 text-dark focus:outline-none w-72 bg-transparent cursor-pointer"
/>
</div>
<div className="flex gap-3 cursor-pointer text-white items-center relative z-50 justify-center">
<FcCalendar size={36} className="text-white" />
<p onClick={() => setOpenDate(!openDate)}>
{`${format(date[0].startDate, 'MM/dd/yyyy')}`}
<span className="mx-2 font-thin">to</span>
{`${format(date[0].endDate, 'MM/dd/yyyy')}`}
</p>
{openDate && (
<DateRange
editableDateInputs={true}
onChange={(item) => setDate([item.selection])}
moveRangeOnFirstSelection={false}
ranges={date}
className="absolute top-[50px]"
/>
)}
</div>
<div className="flex gap-3 text-white items-center justify-center relative">
<HiUserGroup size={36} className="" />
<p
className="cursor-pointer"
onClick={() => setOpenOptions(!openOptions)}
>{`${options.adult} adult • ${options.children} children • ${options.room} room`}</p>
{openOptions && (
<div className="absolute top-[50px] bg-white text-gray-800 rounded-sm px-3 py-4 drop-shadow-2xl">
{/* This is person choose */}
<ButtonHeader
title="Adult"
buttonName="adult"
quantity={options.adult}
handleOption={handleOption}
/>
<ButtonHeader
disabled={options.children <= 1}
title="Children"
buttonName="children"
quantity={options.children}
handleOption={handleOption}
/>
<ButtonHeader
disabled={options.room <= 1}
title="Room"
buttonName="room"
quantity={options.room}
handleOption={handleOption}
/>
</div>
)}
</div>
<div className="flex gap-1 cursor-pointer bg-blue-200 hover:bg-blue-300 duration-300 rounded-full px-4 py-3 items-center justify-center">
<FcSearch size={24} className="" />
<p className="text-lg font-bold">Search</p>
</div>
</div>
</div>
</div>
)
This is featured.jsx that contains the image, which, and it is under the header.jsx
const Featured = () => {
return (
<div className="w-full max-w-5xl flex justify-between gap-4 ">
<div className="w-full object-cover relative">
<img
src="https://images.unsplash.com/photo-1472213984618-c79aaec7fef0?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=855&q=80"
alt=""
className="w-full object-fit z-[1]"
/>
<div className="text-white rounded-lg h-64 absolute bottom-4">
<p className="text-5xl absolute">Dublin</p>
<p className="text-5xl absolute">123 Properties</p>
</div>
</div>
</div>
)
}
export default Featured
live demo: https://booking-ui-sand.vercel.app/
repo: https://github.com/Zurcemozz/bookingUI
CodePudding user response:
I don't know if this is a great approach, I inline code the CSS to the feature and make it negative. is there any way to apply it in tailwind CSS?
const Featured = () => {
return (
<div className="w-full max-w-7xl flex justify-space-between gap-4 ">
<div
className="relative text-white drop-shadow-lg h-64"
style={{ zIndex: -1 }}
>
<img
src="https://images.unsplash.com/photo-1511515828069-1e4853d8b336?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=880&q=80"
alt=""
className="w-full object-cover"
/>
<div className="absolute bottom-5 left-4">
<p className="text-7xl">Dublin</p>
<p className="text-5xl">123 Properties</p>
</div>
</div>
</div>
)
}
export default Featured
CodePudding user response:
Tailwind allows the use of negative values. You could try to use the class -z-10 instead of using the inline style.