I have a project and it is an e-commerce project and through this project I have an interface that displays all the collections on the website, and I want to edit a collection,
And the collection only has one element, which is the name of the collection, and when you click on the edit icon, a dialog appears asking to edit the name of the specified collection.
My problem is that when I press the "Save" button, the value to be modified is not modified and no action occurs.
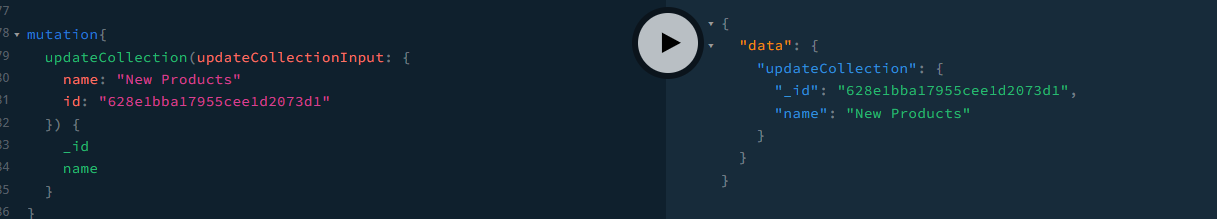
And this is a picture of the shape of the request from backend:
This file expresses the dialog of the modification:
import { React, useState } from "react";
import {
Input,
Modal,
ModalBody,
ModalFooter,
ModalHeader,
Button,
} from "reactstrap";
import { gql, useMutation } from "@apollo/client";
import { GET_PRODUCTS } from "./dashboard";
const UPDATE_COLLECTION = gql`
mutation updateCollection($name: String!) {
updateCollection(updateCollection: { name: $name }) {
name
}
}
`;
const EditCollection = (id, { isPublic = false }) => {
let input;
const [modal, setModal] = useState(false);
const togglePopup = () => setModal(!modal);
const [open, setOpen] = useState(false);
const handleOpen = () => setOpen(true);
const handleClose = () => setOpen(false);
const [collectionInput, setCollectionInput] = useState("");
const updateCache = (cache, { data }) => {
// If this is for the public feed, do nothing
if (isPublic) {
return null;
}
// Fetch the todos from the cache
const existingTodos = cache.readQuery({
query: GET_PRODUCTS,
});
// Add the new todo to the cache
const newCollection = data.insert_todos.returning[0];
cache.writeQuery({
query: GET_PRODUCTS,
data: { todos: [newCollection, ...existingTodos.todos] },
});
};
const resetInput = () => {
setCollectionInput("");
};
const [updateCollection] = useMutation(UPDATE_COLLECTION, {
update: updateCache,
onCompleted: resetInput,
});
return (
<div>
<Button onClick={togglePopup} style={{ backgroundColor: "none" }}>
<i
className="fa fa-pencil-square-o mr-1"
onclick={togglePopup}
aria-hidden="true"
></i>
</Button>
<Modal
isOpen={modal}
toggle={togglePopup}
centered
style={{ padding: "1rem" }}
>
<ModalHeader toggle={togglePopup} style={{ padding: "1rem" }}>
<h3>Edit Collection</h3>
</ModalHeader>
<ModalBody style={{ padding: "2rem" }}>
<Input
// value={name}
// onChange={(e) => setName(e.target.value)}
// style={{ padding}}
id="collectionName"
name="name"
placeholder="update collection name"
type="text"
/>
</ModalBody>
<ModalFooter style={{ paddingRight: "2rem" }}>
<Button
color="primary"
onclick={togglePopup}
onSubmit={(e) => {
e.preventDefault();
console.log("I am inside th function: ", e.target.value);
updateCollection({ variables: { name, id } });
message(e);
}}
>
Save
</Button>{" "}
<Button onclick={togglePopup}>Cancel</Button>
</ModalFooter>
</Modal>
</div>
);
};
export default EditCollection;
And through this file, I called the file for the modification
dashboard.js:
const AllCollections = ({ id, name, img }) => {
return (
<tr>
<th scope="row">
<Media src={img} className="blur-up lazyloaded" />
</th>
<td>{id}</td>
<td>{name}</td>
<td>
<EditCollection id={id} />
<i className="fa fa-trash-o ml-1" aria-hidden="true"></i>
</td>
</tr>
);
};
CodePudding user response:
You are defining only a name parameter, and then giving name and id. Change your GraphQl query to supply the id as well.
const UPDATE_COLLECTION = gql`
mutation updateCollection($name: String!, $id: ID!) {
updateCollection(updateCollection: { name: $name, id:$id }) {
name
}
}
`;
Also, to see whether the update has happened or get an error, add some console logs. And for that get them while calling useMutation:
const [updateCollection, { data, loading, error }] = useMutation(UPDATE_COLLECTION, {
update: updateCache,
onCompleted: resetInput,
});
console.log(data, loading, error);
An finally change the save button with the code below, as you are listening to onSubmit, which only works on form element.
<Button
color="primary"
onClick={(e) => {
e.preventDefault();
console.log("I am inside th function: ", e.target.value);
updateCollection({ variables: { name, id } });
message(e);
togglePopup();
}}
>
Save
</Button>