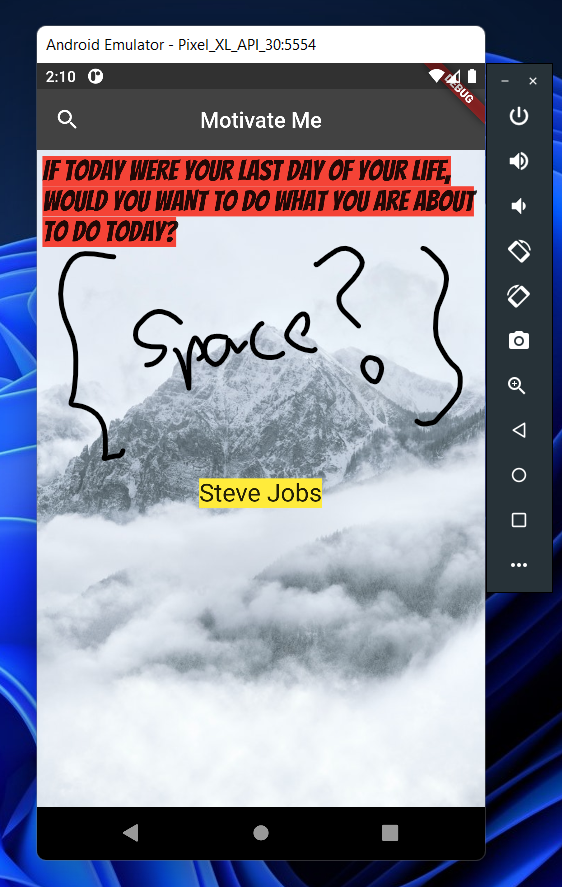
My app needs to have 2 Texts that are to be placed one after another in the vertical direction. So I decided to use a Column widget. I didn't place a SizedBox between the 2 children of the Column, but they have already got quite a large amount of space in between them.
What can I do to get rid of the space? I set the mainAxisAlignment property of the Column to center, but that doesn't appear to be working.
body: Stack(
children: <Widget> [
Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/images/img1.jpg'),
fit: BoxFit.cover
),
),
),
Padding(
padding: const EdgeInsets.all(5),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget> [
Expanded(
child: Text(
quotationToDisplay,
style: const TextStyle(
fontFamily: "Bangers",
fontSize: 26.0,
backgroundColor: Colors.red
),
),
),
Expanded(
child: Text(
authorToDisplay,
style: const TextStyle(
fontSize: 23.0,
backgroundColor: Colors.yellow
),
),
)
],
),
),
],
)
CodePudding user response:
You have Expanded as parent of two texts inside of Column, that force to set all space posible to the widget. Remove Expanded.
CodePudding user response:
Because you are using Expanded, they are expanded equally on the main access, try not to use Expanded or add flex: 2 to the second Expanded.