i am trying to make my first color item in column expanding based on parent width ..
this is my simple code
import 'package:agora_rtc_engine/rtc_engine.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class Ff extends StatefulWidget {
const Ff({Key? key}) : super(key: key);
@override
State<Ff> createState() => _FfState();
}
class _FfState extends State<Ff> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blue,
body: Center(
child: Container(
color: Colors.red,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
color: Colors.green,
child: Text('Hello world',style: TextStyle(color: Colors.white),) // here i need to expanding my color
),
Container(
width: 200,// Note : This width item is not fixed, it depends on user input text, it could be changed depends on user all the time
height: 100,
)
],
),
),
),
);
}
}
ok now i have Parent Container that has a red color .. and my second item in Coloumn is not fixed all the time. it depends on user width text and i make the width 200 for example only ..
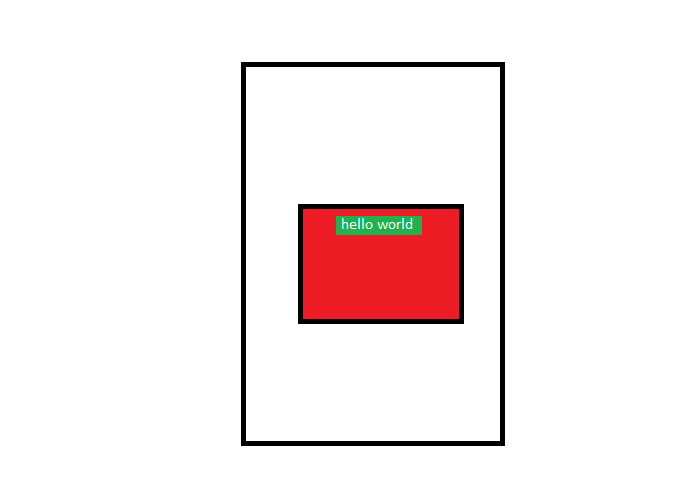
now the output in UI looks like following
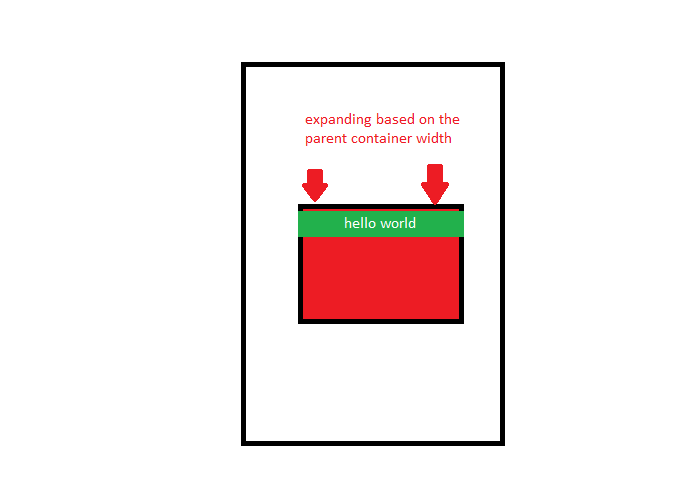
but i need the output looks like following
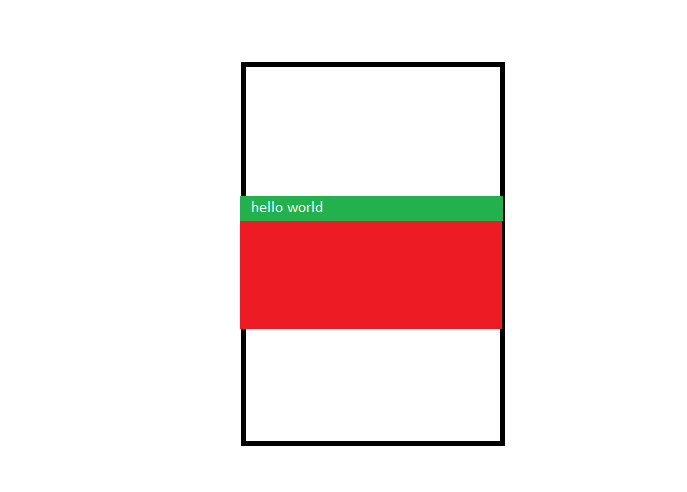
so i find way to make my green Container width infinityit is work but the problem is the whole parent red container will be expanding that i don't want like following
Container(
width: double.infinity,
color: Colors.green,
child: Text('Hello world',style: TextStyle(color: Colors.white),)
),
finally note : in my case the width of my red Container (parent one) it's width comes based on my SECAND ITEM in my column which is Text input and it could be changed all the time but i make the width 200 for example .. so i can't make direct width to the parent it's self
How can i achieve this . thanks All
CodePudding user response:
for your example this should work:
class Ff extends StatefulWidget {
const Ff({Key? key}) : super(key: key);
@override
State<Ff> createState() => _FfState();
}
class _FfState extends State<Ff> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blue,
body: Center(
child: Container(
color: Colors.red,
child: IntrinsicWidth(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Row(children: [
Expanded(
child: Container(
color: Colors.green,
child: Text(
'Hello world',
style: TextStyle(color: Colors.white),
)
))
]),
Container(
width: 200,
height: 100,
)
],
),
),
),
));
}
}
CodePudding user response:
Try:
crossAxisAlignment: CrossAxisAlignment.stretch
inside your column. That force to set max width posible inside the parent