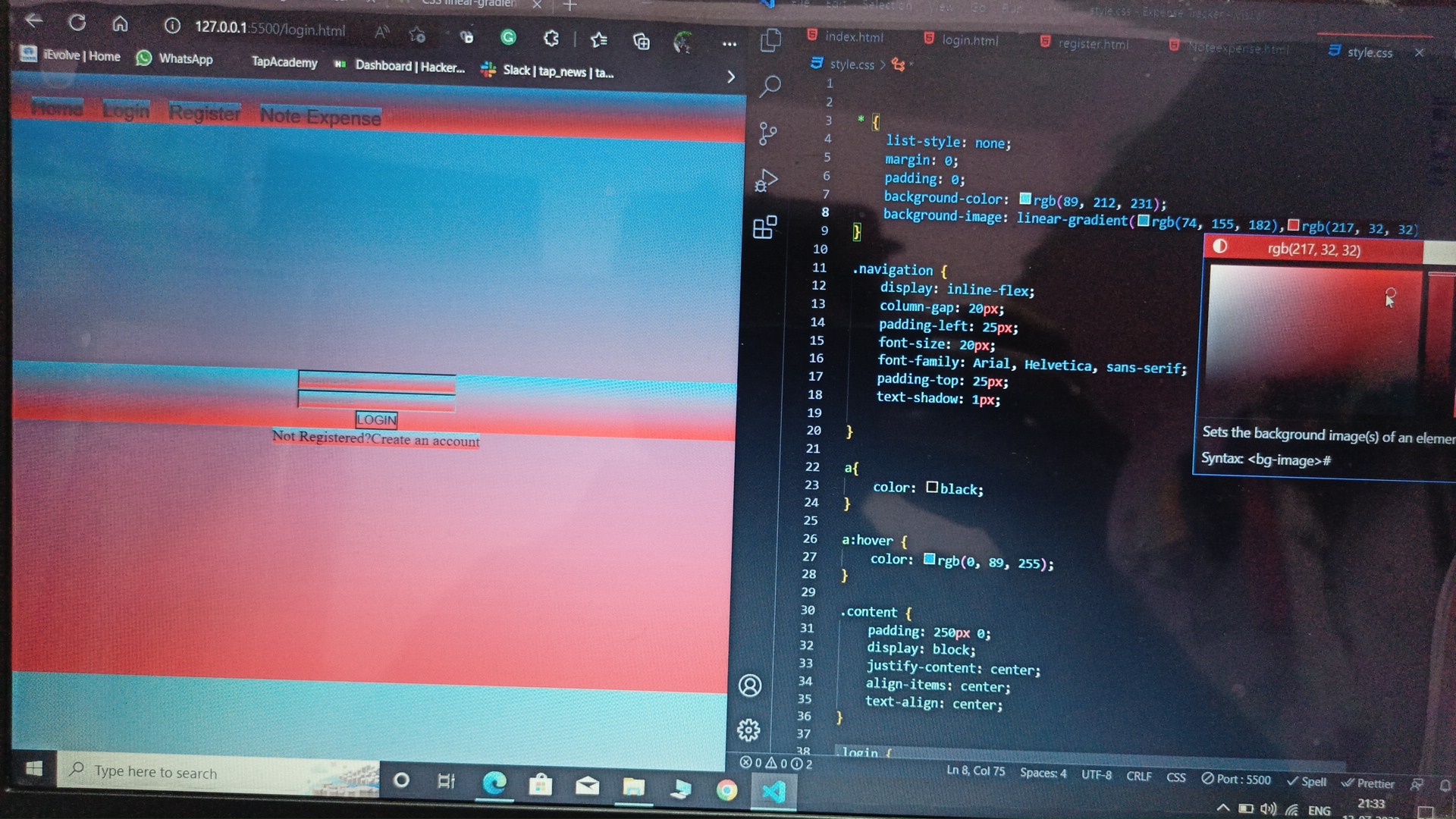
 I'm trying to add linear gradient but, I can't make it properly. I don't know what's wrong it's showing like broken pieces. Multiple line's are forming.
I'm trying to add linear gradient but, I can't make it properly. I don't know what's wrong it's showing like broken pieces. Multiple line's are forming.
CodePudding user response:
Yes, this is the correct way of giving a linear gradient. However you are giving it to the * in your css. The * means "all elements". So the gradient is being applied to all the elements. If you want to give it to your "login" button. Just cut the line from *{} and paste it into a { }.
CodePudding user response:
in your css code, every style you put inside of *{} will be applied to all of your tags, not just to the background of your page. So you need to move this style to a specific tag maybe body
CodePudding user response:
I can only guess what your intention is, but if I read you right: Do not put the linear gradient on each and every element (*). Instead, apply it to the body only.
