This is my React component
<div className='sidebar'>
<div className="sidebarItem">
<span className="sidebarTitle">About Me</span>
<img src="https://wallpaperaccess.com/full/1129022.jpg" alt="" />
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Magnam sit
accusantium perferendis earum. Numquam libero vero, fuga, omnis.</p>
</div>
<div className="sidebarItem">
<span className="sidebarTitle">Categories</span>
<ul className="sidebarList">
<li className="sidebarListItem">Life</li>
<li className="sidebarListItem">Music</li>
<li className="sidebarListItem">Movies</li>
<li className="sidebarListItem">Tech</li>
</ul>
</div>
<div className="sidebarItem">
<span className="sidebarTitle">Follow Us</span>
<div className="sidebarSocial">
<i className="sidebarIcon fa-brands fa-facebook-f"></i>
<i className="sidebarIcon fa-brands fa-instagram"></i>
<i className="sidebarIcon fa-brands fa-twitter"></i>
</div>
</div>
</div>
The following is my CSS:
.sidebar{
flex: 3;
margin: 20px;
padding-bottom: 30px;
background-color: hwb(0 96% 1%);
border-radius: 10px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.sidebarTitle{
align-self: center;
margin: 10px;
padding: 5px;
width: 80%;
border-top: 1px solid #a7a4a4;
border-bottom: 1px solid #a7a4a4;
font-family: 'Rubik', sans-serif;
font-size: 12px;
color: #222;
font-weight: 600;
line-height: 20px;
text-align: center;
display: flex;
}
.sidebar img{
margin-top: 15px;
width: 300px;
height: 400px;
}
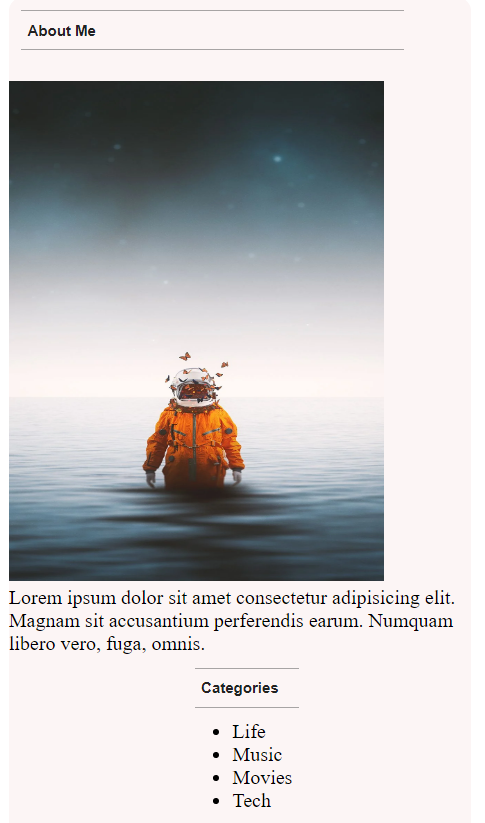
but the align items:center in the sidebar class does not work for the first sidebar item. The following is the result:
I want all the divs to be centered but the first one is not being centered. What am I doing wrong here ?
CodePudding user response:
<code>
.sidebar {
flex: 3;
margin: 20px;
padding-bottom: 30px;
background-color: hwb(0 96% 1%);
border-radius: 10px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.sidebarItem {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.sidebarTitle {
margin: 10px;
padding: 5px;
width: 80%;
border-top: 1px solid #a7a4a4;
border-bottom: 1px solid #a7a4a4;
font-family: "Rubik", sans-serif;
font-size: 12px;
color: #222;
font-weight: 600;
line-height: 20px;
text-align: center;
}
.sidebar img {
margin-top: 15px;
width: 300px;
height: 400px;
}
</code>
CodePudding user response:
Your sidebar class centered all children and you should center child contents so :
.sidebar {
flex: 3;
margin: 20px;
padding-bottom: 30px;
background-color: hwb(0 96% 1%);
border-radius: 10px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.sidebarTitle {
align-self: center;
margin: 10px;
padding: 5px;
width: 80%;
border-top: 1px solid #a7a4a4;
border-bottom: 1px solid #a7a4a4;
font-family: 'Rubik', sans-serif;
font-size: 12px;
color: #222;
font-weight: 600;
line-height: 20px;
text-align: center;
}
.sidebarItem {
display: flex;
flex-direction: column;
align-items: center;
}
.sidebar img {
margin-top: 15px;
width: 300px;
height: 400px;
}