I want add a right icon to Menu:
My code using float: right but it not working:
<li >
<NavLink @onclick="() => TogleSubmenu(NavSubmenu.Second)">
Upload <img src="../images/upicon.png" style="float: right; height: 10px; width: 15px;">
</NavLink>
</li>
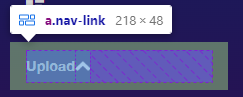
Result:
How can right align icon in Menu of Blazor App?
CodePudding user response:
Looks like you are using flexbox, so, just use justify-content to align your items to the side.
Add justify-content: space-between to .nav-link, and it should work.