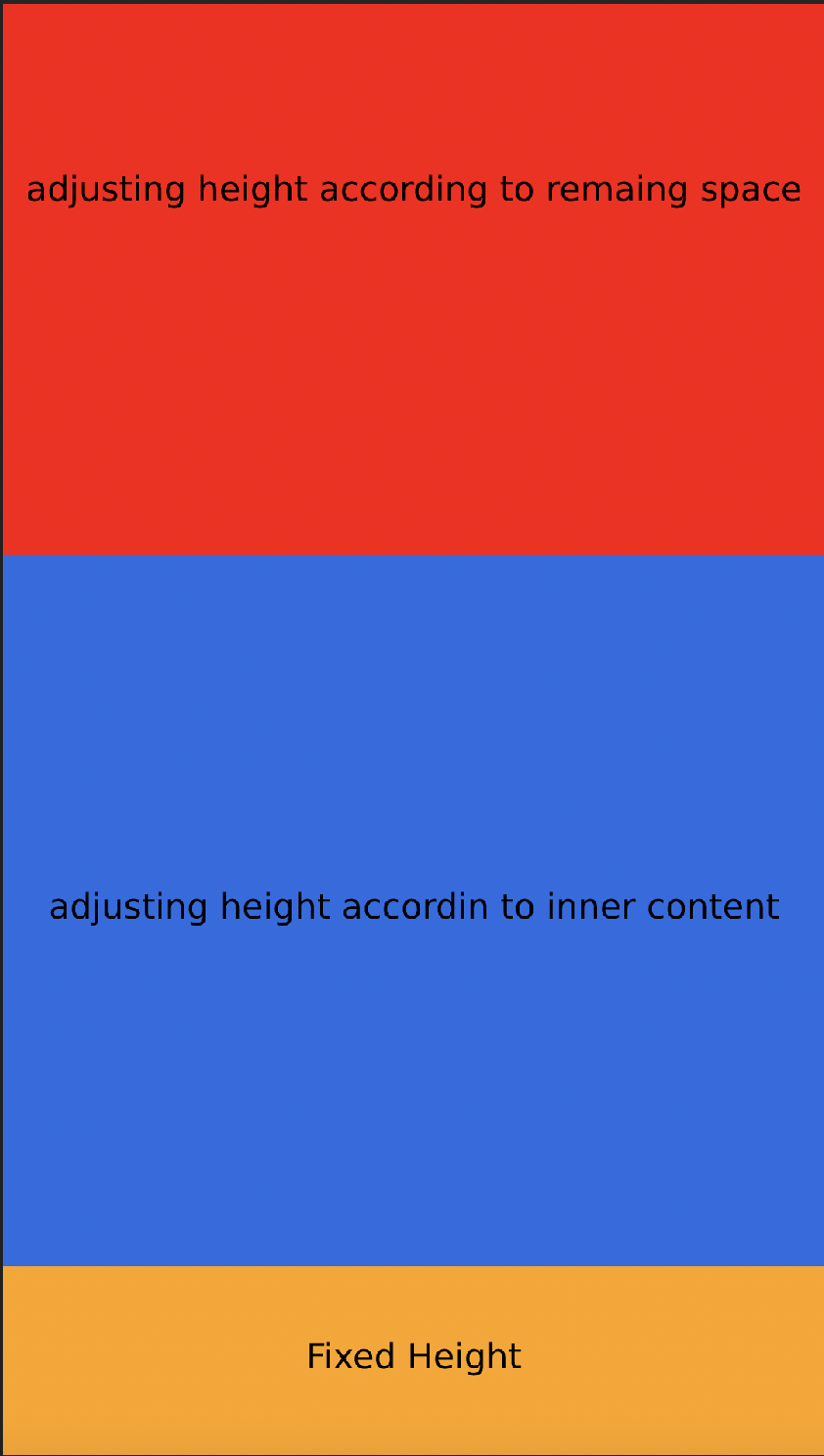
In this example child2 has dynamic data which can be increase or decrease, and child3 has fixed height. main parent has dynamic window height, so I want child2 will show entirely without having scroll until whole remaining spaced got covered and child1 should cover remaining space with scroll inside.
.parent {
display: flex;
height: 100%;
flex-direction: column;
}
.child1 {
overflow: auto;
display: flex;
flex-direction: column;
background: red;
}
.child2 {
display: flex;
flex-direction: column;
background: blue;
}
.child3 {
display: flex;
flex-direction: column;
background: orange;
}<div >
<div >data</div>
<div >dynamic data</div>
<div >fixed data</div>
</div>CodePudding user response:
Is this the desired behavior (you should change the height in .child3 to your desired value):
.parent {
display: flex;
height: 100%;
flex-direction: column;
}
.child1 {
overflow: auto;
display: flex;
flex-direction: column;
background: red;
flex: 1;
}
.child2 {
display: flex;
flex-direction: column;
background: blue;
flex: 0 0 auto;
}
.child3 {
display: flex;
flex-direction: column;
background: orange;
height: 3rem;
}
CodePudding user response:
I can suggest you to use Flex:
body{
background:blue;
height: 100vh;
margin:0;
}
.container{
display:flex;
background:white;
height:100%;
flex-direction:column;
}
.box:nth-of-type(1){
/* according to remain Space*/
background:green;
flex:1 1 auto;
}
.box:nth-of-type(2){
/* according to inner Content*/
background:yellow;
flex:0 1 auto;
}
.box:nth-of-type(3){
/*fixed Height*/
background:red;
flex:0 1 50px;;
}<div >
<box >according to remain Space</box>
<box >according to inner Content</box>
<box >fixed height</box>
</div>