I use the ExpansionTile Card widget to display the history of orders, when you click on this widget, additional information should appear (but I think this is not difficult to do). The problem is that I don't know how to place the edit button in the widget itself (before it is deployed). I want to do as in the photo. Maybe someone knows how to do it??? I will be grateful for my help. Here is my code (what is commented is the code that I tried to make but without the ExpansionTile Card. But it does not fit because it gave me an error)
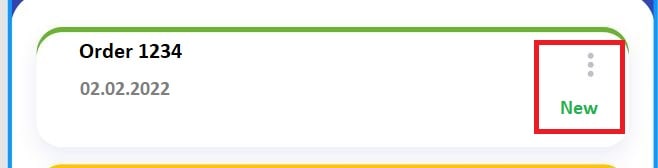
My image(as i want)

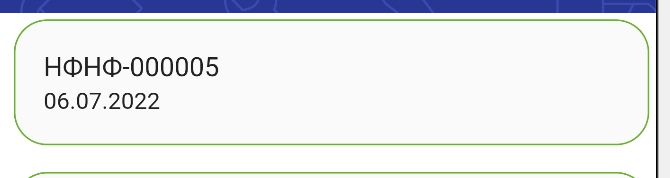
Image(now)

My code widget
_listItemColumn({
required String name,
required String date,
required String status,
required String id,
}) {
return Column(
children: [
Padding(
padding: const EdgeInsets.fromLTRB(
Margins.medium, Margins.tiny, Margins.tiny, Margins.small),
child: ExpansionTileCard(
title: Text(name),
subtitle: Text(date),
trailing: SizedBox.shrink(),
// Row(
// mainAxisAlignment: MainAxisAlignment.center,
// mainAxisSize: MainAxisSize.max,
// children: [
// Expanded(
// child: Column(
// mainAxisAlignment: MainAxisAlignment.end,
// crossAxisAlignment: CrossAxisAlignment.start,
// children: [
// Text(
// name,
// textAlign: TextAlign.start,
// maxLines: 2,
// style: const TextStyle(
// fontSize: FontSize.medium,
// fontWeight: FontWeight.w300,
// ),
// ),
// Container(
// height: Margins.tiny,
// ),
// Text(
// date,
// textAlign: TextAlign.left,
// maxLines: 1,
// style: TextStyle(
// color: Colorz.textGray,
// overflow: TextOverflow.ellipsis,
// fontSize: FontSize.small,
// ),
// ),
// ],
// ),
// ),
// Column(
// mainAxisAlignment: MainAxisAlignment.start,
// crossAxisAlignment: CrossAxisAlignment.end,
// children: [
// Material(
// color: Colorz.white,
// child: InkWrapper(
// splashColor: Colorz.lighterGray,
// child: IconButton(
// alignment: Alignment.center,
// icon: SvgPicture.asset(
// Img.listItemMenu,
// ),
// onPressed: null
// ),
// onTap: () {
// },
// ),
// ),
// Text(
// status,
// textAlign: TextAlign.left,
// maxLines: 1,
// style: TextStyle(
// color: _colorStatus(status),
// overflow: TextOverflow.ellipsis,
// fontSize: FontSize.tiny,
// ),
// ),
// ],
// )
// ],
// ),
),
),
]
);
}
}
That is, I can somehow add this code to the header and subtitle:
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Material(
color: Colorz.white,
child: InkWrapper(
splashColor: Colorz.lighterGray,
child: IconButton(
alignment: Alignment.center,
icon: SvgPicture.asset(
Img.listItemMenu,
),
onPressed: null
),
onTap: () {
},
),
),
Text(
status,
textAlign: TextAlign.left,
maxLines: 1,
style: TextStyle(
color: _colorStatus(status),
overflow: TextOverflow.ellipsis,
fontSize: FontSize.tiny,
),
),
],
)
CodePudding user response:
Replace trailing: SizedBox.shrink(), with
trailing: IconButton(
icon: Icon(Icons.more_vert),
onPressed: () {},
),
If you need text, wrap it with column widget.
To have border on top, you can nested containers like
final borderRadius = BorderRadius.only(
topLeft: Radius.circular(24),
topRight: Radius.circular(24),
);
return Column(children: [
Padding(
padding: EdgeInsets.all(10),
child: Container(
padding: EdgeInsets.only(top: 5), //control green
decoration: BoxDecoration(
color: Colors.green,
borderRadius: borderRadius,
),
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: borderRadius,
),
child: ExpansionTile(
