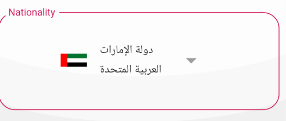
I want this type of country_code_picker styling, but can't adjust the width and height of 
Here is my code
InputDecorator(
decoration: InputDecoration(
labelText: 'Nationality',
labelStyle:
const TextStyle(color: AppColors.fIconsAndTextColor),
enabledBorder: OutlineInputBorder(
borderSide:
const BorderSide(color: AppColors.fIconsAndTextColor),
borderRadius: BorderRadius.circular(20.0),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
),
),
child: CountryCodePicker(
initialSelection: 'AE',
showCountryOnly: true,
textOverflow: TextOverflow.visible,
showOnlyCountryWhenClosed: true,
showDropDownButton: true,
),
),
My Output
How can I make this looks like above style?
CodePudding user response:
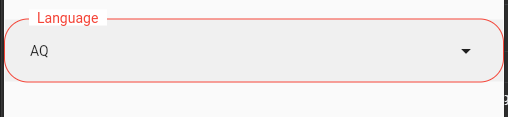
We can use Stack and CountryCodePicker's builder .
body: LayoutBuilder(
builder: (context, constraints) => Center(
child: Container(
width: constraints.maxWidth,
height: 64,
decoration: BoxDecoration(
border: Border.all(color: Colors.red, width: 1),
borderRadius: const BorderRadius.all(Radius.circular(24))),
child: Stack(
clipBehavior: Clip.none,
children: [
Positioned(
top: -10,
left: 24,
child: Container(
padding: const EdgeInsets.only(left: 8.0, right: 8),
color: Colors.white,
// container can be replace with text filed color
child: Text(
"Language",
style: TextStyle(
color: Colors.red,
),
),
),
),
SizedBox(
width: constraints.maxWidth,
height: 64,
child: CountryCodePicker(
builder: (p0) {
return Padding(
padding: const EdgeInsets.symmetric(
horizontal: 25,
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
if (p0?.code != null) Text(p0!.code!),
// decorate others
Icon(Icons.arrow_drop_down),
],
),
);
},
showCountryOnly: true,
showOnlyCountryWhenClosed: true,
showDropDownButton: true,
),
)
],
),
),
),
),
modify some decoration and it will be perfect.
You can use prefix instead of prefixIcon. The issue will it won’t be visible always. For this, you can use autofocus: true, on TextFiled, you can check this thread about prefix visibility.
TextFormField(
autofocus: true,
decoration: InputDecoration(
isDense: true,
prefix: CountryCodePicker(
showCountryOnly: true,
showOnlyCountryWhenClosed: true,
showDropDownButton: true,
),
label: Text('Language'),
floatingLabelAlignment: FloatingLabelAlignment.start,
floatingLabelBehavior:
),
You can also wrap CountryCodePicker with Sizedbox for sizing.