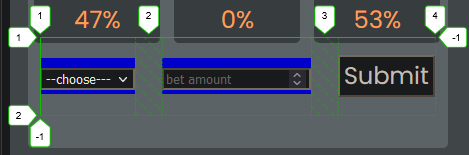
I have this setup in which i need the form, the button and the select box to occupy all the availabe space horizontally. In small screen sizes all works as intended
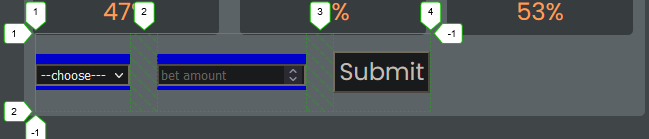
however when I test it in bigger screens all the space is not filled by the child elements 
I tried both grid and flex->row approaches with the same result. How do i fix my code that even in bigger size the child elements fill all the available space horizontally with equal spaces between them?
.grand-parent {
margin-top: 2%;
left: 0%;
position: relative;
display: flex;
flex-direction: row;
}
.parent {
min-width: 395px;
position: relative;
/* display: flex;
flex-direction: row; */
display: grid;
grid-template-columns: 1fr 1 fr 1fr;
grid-auto-flow: column;
padding-left: 5%;
justify-content: space-between;
}
.child {
background-color: blue;
color: rgba(0, 0, 0, 1);
height: auto;
position: relative;
font-size: 24px;
align-self: center;
}
CodePudding user response:
If you only have one row and want all children to be the same size, then the usual approach for me would be to use display: flex on the parent and flex-grow: 1; flex-basis: 0 on the children. No need for flex-direction: row. Also make sure that the parent is actually the width you expect, i.e. it also fills the whole width.