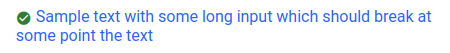
My HTML elements look like
<a #" >
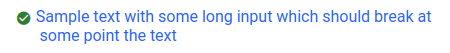
I would like to have something like
I tried to align the text span with either text-indent or with margin-left but none succeeded :-/ The approach with using a table and wrapping the content in cells causes some problems since its a list of multiple entries.
Initially I thought that shouldn't be too difficult but at the very end I didn't succeed :-/
CodePudding user response:
just inline block them and align to the top example
a.myClass > span {
display:inline-block;
height:min-content;
vertical-align:top;
}
a.myClass > span:nth-child(1) {
width: 32px;
}
a.myClass > span:nth-child(2) {
width: calc(100% - 36px);
}
CodePudding user response:
You could simply use display: flex; on .myClass
[https://jsfiddle.net/Stephen2hats/9aufoky0/2/][1]