I'm trying to remove the extra white space. When I hover over each link, there seems to be an extra space covered by the underline after each word. I have used this CSS to format my links:
.navigation_links a {
text-decoration: none;
position: relative;
color: #000000;
margin: 20px;
}
.navigation_links a::before {
content: "";
position: absolute;
display: block;
width: 100%;
height: 3px;
bottom: 0;
left: 0;
background-color: #000000;
transform: scaleX(0);
transition: transform 0.25s ease-out;
transform-origin: right;
}
.navigation_links a:hover::before {
transform: scaleX(1);
transform-origin: left;
}<nav>
<span >
<span >
<a href="menu.html">
Menu
</a>
<a href="location.html">
Location
</a>
<a href="order.html">
Order
</a>
</span>
<!--Place Image Here-->
</span>
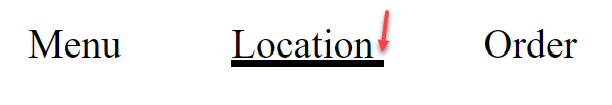
</nav>And I get this weird extra space when hovered over after each element:

Any help would be greatly appreciated. Thanks!
CodePudding user response:
It is caused by line breaks in your a tag, so the html interprets as a white space.
This problem can be solve by removing the line breaks:
<a href="menu.html">Menu</a>
But if you want to keep you html code as is, you can do a quick hack by assign your a tag display: inline-flex (or inline-block) to get rid of the white spaces:
.navigation_links a {
text-decoration: none;
position: relative;
color: #000000;
margin: 20px;
display: inline-flex;
}
.navigation_links a::before {
content: "";
position: absolute;
display: block;
width: 100%;
height: 3px;
bottom: 0;
left: 0;
background-color: #000000;
transform: scaleX(0);
transition: transform 0.25s ease-out;
transform-origin: right;
}
.navigation_links a:hover::before {
transform: scaleX(1);
transform-origin: left;
}<nav>
<span >
<span >
<a href="menu.html">
Menu
</a>
<a href="location.html">
Location
</a>
<a href="order.html">
Order
</a>
</span>
<!--Place Image Here-->
</span>
</nav>