This question has been bugging me lately. I've developed a site in regular css a couple years ago, and now I came back and wanted to change some font sizes etc. I know css variables are the ideal solution to this one but is there any other way to change font-size of text with specific font-size? for example, all p, h1, h2, h3, h4 etc with font sizes of 14px should be converted to 16px. thanks in advance.
CodePudding user response:
If I got it right, you have your old css split between a lot of classes. So instead of
p{
font-size: 14px;
}
you have
.first {
font-size: 14px;
}
//other stuff
.second {
font-size: 14px;
}
//other stuff
.third {
font-size: 14px;
}
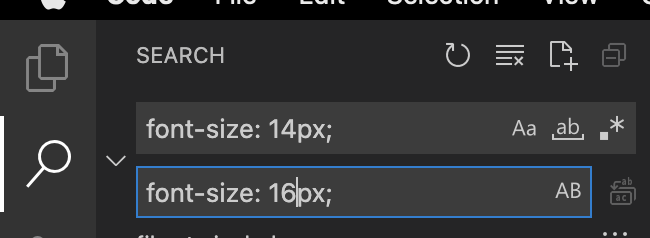
A good solution would be to use something like VS code's replace all function
Otherwise you can add !important if you are feeling lazy...
.first {
font-size: 14px;
}
//other stuff
.second {
font-size: 14px;
}
//other stuff
.third {
font-size: 14px;
}
// override all
p {
font-size: 16px !important;
}
But using !important is highly not recommended for obvious reasons.
If the code is structured the way I understood playing with specificity will not work.
simply because here the second one does not override the first
//this is more specific
.some-container .some-div {
font-size: 14px;
}
// this fails to override
p {
font-size: 16px;
}
CodePudding user response:
I don't know this work for you but try this one !
html {
font-size: 16px;
}
or when you use bootstrap try below one
html {
font-size: 1rem;
}
@include media-breakpoint-up(sm) {
html {
font-size: 1.2rem;
}
}
@include media-breakpoint-up(md) {
html {
font-size: 1.4rem;
}
}
@include media-breakpoint-up(lg) {
html {
font-size: 1.6rem;
}
}