I am new on css. I am trying to built a calculator. What I am trying to do is that when I click a button on the calculator, a menu (sin, cos, tan, cot) must show up. I have no idea if it is possible. I searched it but I am having hard time to find it. Can you help ? I explained below in detail.
Here is some of html...
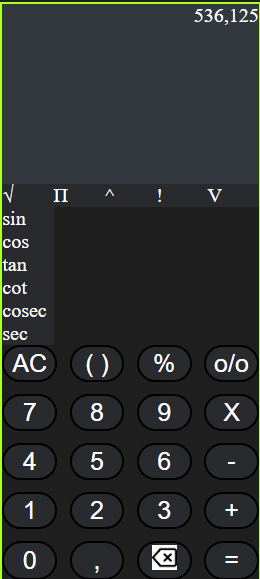
<div >
<div >536,125</div>
<div >
<div>√</div>
<div>Π</div>
<div>^</div>
<div>!</div>
<div >V</div> // When I hover over this div, page must render the div below but
it should not render it if I am not hovering over it
<div >
<div>sin</div>
<div>cos</div>
<div>tan</div>
<div>cot</div>
<div>cosec</div>
<div>sec</div>
</div>
</div>
I am triyng to control div from div.
Here is some of my css
.above-numbers{
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
cursor: pointer;
justify-content: space-between;
}
.above-numbers div{
border: none;
color: white;
background-color: #282a2d;
cursor: pointer;
}
.show-more{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
.show-more:hover{
height: 100px;
}
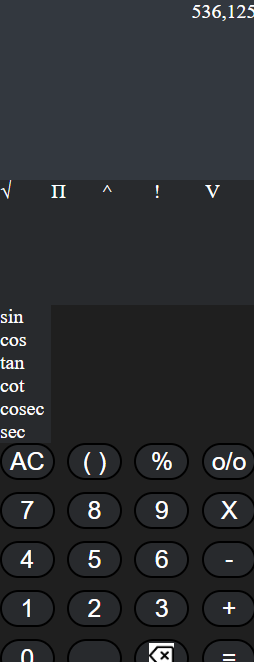
when I hover over 'V' a menu must show up and that menu must contain sin cos tan ....
CodePudding user response:
I managed to get hover working by changing css for this :
.tr-menu{
display:none;
}
.show-more:hover div {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
height: 100px;
}
It should get you started. See here for example : https://www.geeksforgeeks.org/display-div-element-on-hovering-over-a-tag-using-css/
Oh, and maybe you should update your title for something more specific since you were looking for a CSS hover.