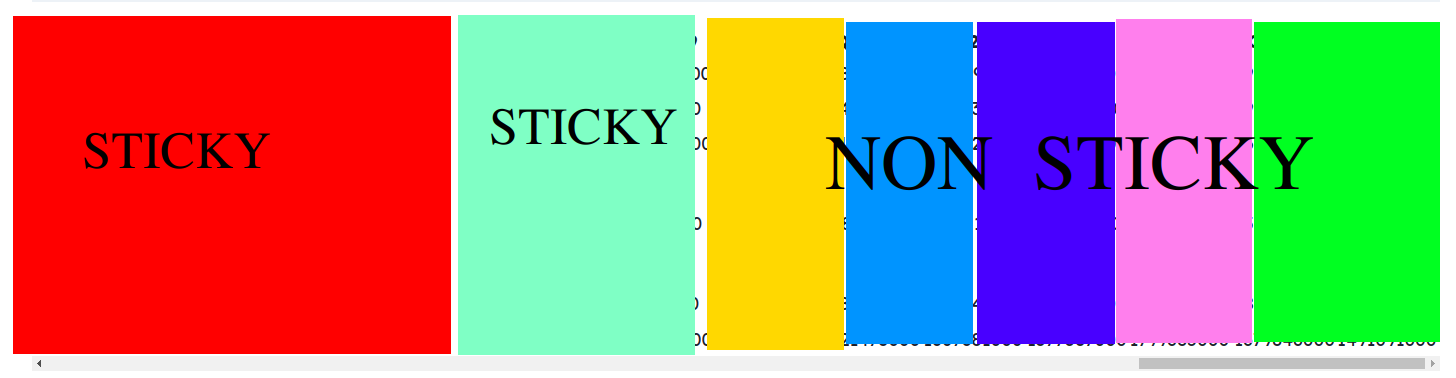
I have the table with two sticky columns as shown on image. The stickyness is achieved with css styles applied to columns like so:
position: sticky !important;
left: 0;
z-index: 1;
background-color: white;
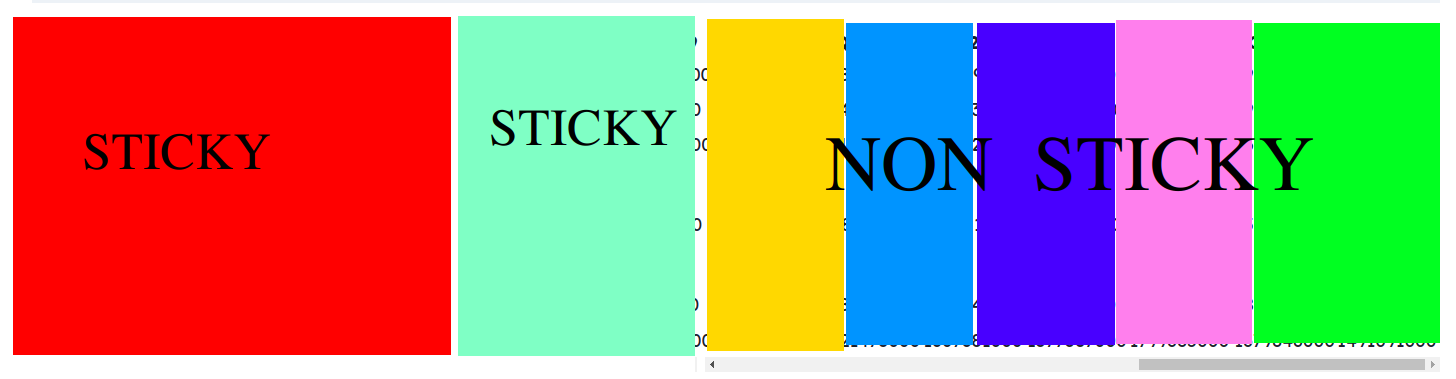
Now I can't figure out how to make the scrollbar smaller, so that it doesn't cover sticky columns, like below. That would make the UI better. How can I do it? Preferrably with css only, without the need to create two seperate divs/tables.
CodePudding user response:
I tried to solve the above stated problem.
Try these linksLink1,Link2. I was able to make adjustments in my scrollbar using these.