- I am building a
Container Bound ScriptusingAppsScriptwrtGoogle Sheets. - I am taking input by adding a menu on the google sheet as shown below,
- And when clicked, prompted with a HTML form, in which we can upload a PDF, which is saved on
Google Driveand the information regarding the file upload in saved on the google sheets, but I also want to send to aFastAPIrunning locally on my machine.
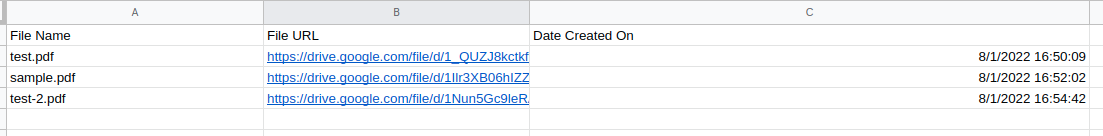
- File Information stored on Google Sheets
- Code for saving on Google Drive
function uploadFilesToGoogleDrive(data,name,type){
var datafile = Utilities.base64Decode(data)
//create a new blob with decode data, name, type
var blob2 = Utilities.newBlob(datafile, type, name);
var folder = DriveApp.getFolderById("<url>");
//Create new file (property of final user)
var newFile = folder.createFile(blob2);
var rowData = [
newFile.getName(),
newFile.getUrl(),
newFile.getDateCreated()
];
SpreadsheetApp.getActive().getSheetByName("sheet1").appendRow(rowData);
return newFile.getUrl()
}
- For sending data to external API I came across Run app script function from website/localhost and Upload files from google drive to external api using google apps script
- I am not getting a method through which I can send to API running locally without
localtunnel.
CodePudding user response:
It's not possible to run a Google Apps Scripts project locally, Google Apps Scripts projects run on Google Servers.
You can find more information here.
In your case, the only viable way I can think of for you to can call an API being served locally, would be to expose the appropriate endpoints from your API to the web. That way, the Google Servers responsible to run your script will have access to your API.
I understand that perhaps this solution is against the purpose of having an API server locally (since it won't be locally anymore), however Google Apps Script is designed to work on the Cloud.
In any case, you may find the Apps Script Class UrlFetchApp useful for making HTTP requests for your own API of any other.