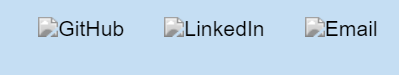
I created a repo using sveltekit and successfully deployed it with Netlify, however the images will not load, their 'alt' attribute is all that shows up as seen in the image.
If I run the project locally using 'npm run dev' the images DO appear fine.
Here is the code where I have the img tags:
<ul>
<li><img src="/src/images/github.png" alt=GitHub></a></li>
<li><img src="/src/images/linkedin.png" alt=LinkedIn></a></li>
<li><img src="/src/images/email.png" alt=Email></a></li>
</ul>
Do I need to edit the paths somehow? Or maybe something in my svelte.config.js file:
import adapter from '@sveltejs/adapter-netlify';
/** @type {import('@sveltejs/kit').Config} */
const config = {
kit: {
adapter: adapter(),
}
};
export default config;
CodePudding user response:
Not very sure but SSR of sveltekit might be a problem in this case (Try vercel they seem to have better SSR support)! And yeah try putting your images in static folder .
CodePudding user response:
Put your image to this site https://cloudinary.com and get the link of the image and then try to use the link in src this will help you from the error.