I am updating a project to Angular 14 with Angular material, I have generated a generic form with several fields, but the mat-select does not keep the default option.
I am generating the dynamic FormControl from the component.ts, the text fields if the value is shown, but the mat-select is not.
This is my component.html:
<div [formGroup]="formDialog" mat-dialog-content *ngFor="let column of data.columns">
<mat-form-field *ngIf="column != 'province'">
<input matInput [formControlName]="column" [placeholder]="column">
</mat-form-field>
<mat-form-field *ngIf="column == 'province'">
<mat-label>{{ column }}</mat-label>
<mat-select [formControlName]="column" (valueChange)="currProvince($event)">
<mat-option *ngFor="let item of geoProvinces" [value]="item">
{{ item.nm }}
</mat-option>
</mat-select>
</mat-form-field>
</div>
This is my component.ts:
////////////
this.data.dataRow = {
"name":"test3Prov",
"phoneNumber":123456,
"province":"Madrid"
}
//////////////
ngOnInit(): void {
this.getGeoAPI();
let fieldControls = {};
Object.entries(this.data.dataRow).forEach(([key, value]) => {
fieldControls[key] = new FormControl(value || '');
})
this.formDialog = new FormGroup(fieldControls)
}
This is the method where the provinces are obtained:
getGeoAPI(): void {
this.genericService.getPath('geoApi').subscribe((elem: any) => {
this.geoProvinces = elem.provinces
})
}
This is an example of this.geoProvinces:
[
{
"id":"01",
"nm":"Álava"
},
{
"id":"02",
"nm":"Albacete"
},
{
"id":"03",
"nm":"Alicante"
}
]
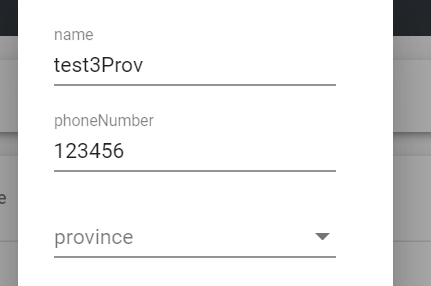
This is a screenshot with the form shown:
CodePudding user response:
The problem is that your mat-select is feed with an array of object and your formControl value is an string
I imagine you can use in your mat-select as value "item.nm" (or what-ever property you has in your array)
<mat-option *ngFor="let item of geoProvinces" [value]="item.nm">
{{ item.nm }}
</mat-option>
BTW if we can store an object we should use in the option [ngValue] instead [value]
Another option is that really you want to store in the formControl the "object", in this case you can add in your ngOnInit
Object.entries(this.data.dataRow).forEach(([key, value]) => {
...
})
this.formDialog = new FormGroup(fieldControls
const control=this.formDialog.get('province')
if (control && control.value)
{
const province=this.geoProvinces.find(x=>x.nm==control.value)
control.setValue(province?province:null)
}
CodePudding user response:
You shouldn't need to do any of that, if you initially gave a value to your formControlName, I believe it should be displaying it.
Try changing [formControlName]='column' to [formControlName]='province', this should work because you already gave it a value in your .ts file!
And don't use valueChange() use selectionChange()!