I have a table that a user can select single rows by clicking on them, multiple rows by Ctrl clicking on them, and theoretically a user could select a range of rows by shift clicking another row - quite similar to what you would do when selecting multiple files in Windows explorer for example. That works just fine.
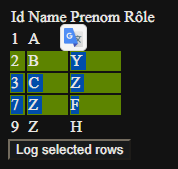
However, when shift-clicking to select multiple records from the table the browser (Chrome 103) will select the text in the table as illustrated below. The blue obviously is a selection the browser makes when shift clicking.
How can this be avoided?
Stackblitz: https://stackblitz.com/edit/angular-n3xdqq?file=src/app/app.component.ts
Note: I extended an example I found here and its SB here to enable multiselect by shift click.
CodePudding user response:
You can use user-select css property to disable selection on table.
.table{
user-select: none;
}