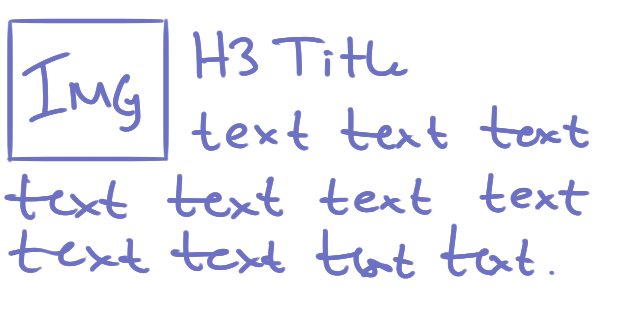
How do you achieve this layout using HTML/CSS?
Here's what I'm currently using, but this code keeps the <p> block in the right-most column instead of wrapping it around the image. It would work much better if the text wrapped around the image, especially if the viewport narrows.
article {clear:both; float:left; width:100%; margin:1em 0 1em 0;}
article img {display:inline; clear:left; float:left; width:16.667%; margin:0 0 1em 0; vertical-align:middle;}
article h3 {display:inline; clear:right; float:right; width:79.167%; text-align:left; margin:0 0 0.33em 0; margin-top:-0.33em;}
article p {display:inline; clear:right; float:right; width:79.167%; text-align:left; margin-top:0;}
CodePudding user response:
Here's a pretty simple way of achieving your desired effect. You can then adjust the image / container sizes and margins to your use case.
img { width: 100px; height: 100px; float: left; display: inline; }
h3 { display: inline; }
p { text-align: justify; }<article>
<img src="https://cdn.discordapp.com/attachments/876642688777216010/1017921017361993778/unknown.png"/>
<h3>Title</h3>
<p> "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." </p>
</article>CodePudding user response:
html:
<p>
<img src="kevin.jpg" /> place all of your random text in here.
</p>
css:
img {
float:left;
}
img {
margin-right: 20px;
}
This is one of the few reasons we will still use floats, for this purpose , otherwise Flexbox or grids are less hacky ways of creating layouts nowadays.
The key thing you need to do is wrap your image inside the P tag and when it looks squashed , create a margin around the image