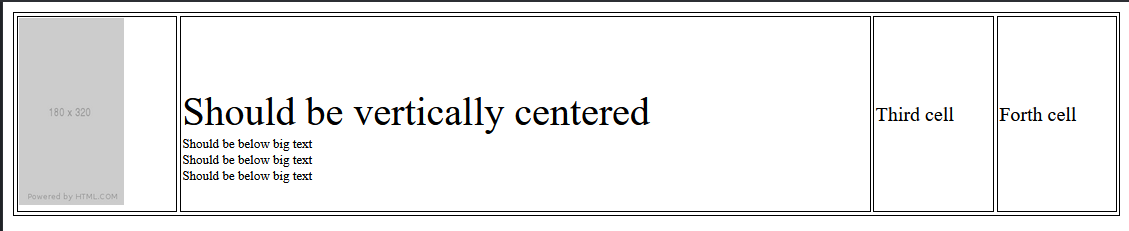
I have a table with one column having image and other columns having text. For one of the columns I wish to show additional information below main text but I wish for the main text to remain vertically centered.
This is the code I currently have:
.table {
width: 100%;
}
.thumbnail {
height: 150px;
}
.bigtext {
font-size: 2em;
}
.smalltext {
font-size: 0.65em;
}
table,
th,
td {
border: 1px solid black;
}<table >
<tr>
<td><img src="https://via.placeholder.com/180x320" /></td>
<td>
<div >Should be vertically centered</div>
<div >Should be below big text</div>
<div >Should be below big text</div>
<div >Should be below big text</div>
</td>
<td>Third cell</td>
<td>Forth cell</td>
</tr>
</table>
JSFiddle: https://jsfiddle.net/rxhz1v2f/18/
Goal: 
I know it can be done with margins etc set in pixels but I would like it to be dynamic, meaning even working if there are, for example, two rows of text with class bigtext.
CodePudding user response:
You can do it with JavaScript by finding the size of the sibling elements like this:
document.querySelectorAll(".bigtext:first-child").forEach(element=>{
// Find the size of all the non-big siblings
let siblingSize = 0
let nextSibling = element.nextElementSibling
while (nextSibling) {
if (!nextSibling.classList.contains("bigtext")) {
siblingSize = nextSibling.getBoundingClientRect().height
}
nextSibling = nextSibling.nextElementSibling
}
// Add a margin to the first .bigtext
element.style.marginTop = siblingSize "px"
}).table {
width: 100%;
}
.thumbnail {
height: 150px;
}
.bigtext {
font-size: 2em;
}
.smalltext {
font-size: 0.65em;
}
table,
th,
td {
border: 1px solid black;
}<table >
<tr>
<td><img src="https://via.placeholder.com/180x320" /></td>
<td>
<div >Should be vertically centered</div>
<div >Should be below big text</div>
<div >Should be below big text</div>
<div >Should be below big text</div>
</td>
<td>
<div >Should be vertically centered</div>
<div >Should be vertically centered</div>
<div >Should be below big text</div>
<div >Should be below big text</div>
</td>
<td>Third cell</td>
<td>Forth cell</td>
</tr>
</table>CodePudding user response:
Getting height of the small texts by sText.clientHeight multiplying that with 3 number of small texts and adding that px value to padding top of BtextContainer
let sText = document.querySelector(".smalltext");
let BtextContainer = document.querySelector(".bTextContainer");
BtextContainer.style.paddingTop=sText.clientHeight*3 "px";.table {
width: 100%;
}
.thumbnail {
height: 150px;
}
.bigtext {
font-size: 2em;
}
.smalltext {
font-size: 0.65em;
}
table,
th,
td {
border: 1px solid black;
}<table >
<tr>
<td><img src="https://via.placeholder.com/180x320" /></td>
<td >
<div >Should be vertically centered</div>
<div >Should be below big text</div>
<div >Should be below big text</div>
<div >Should be below big text</div>
</td>
<td>Third cell</td>
<td>Forth cell</td>
</tr>
</table>