I am attempting to use .sort() to sort golf groups by their starting hole. I need the groups to be listed in the following order. 1A, 1B, 2A, 2B so on and so forth.
Currently, this is how I am sorting the data:
<% groups = groups.sort((a, b) => (a.position > b.position && a.letter > b.letter) ? 1 : -1)%>
Please ignore the abnormal HTML tags, this is being implemented in an e.js template
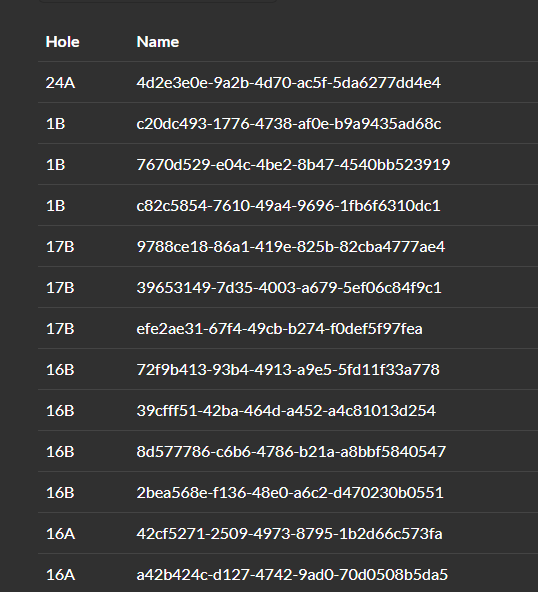
Currently,the groups are displaying like this:

This is far from the order I need and if anybody has any input as to how to help with this it would be greatly appreciated!
Note:
The "position" property is the number (the 1 in the 1A) The "letter" property is the letter (the A in the 1A)
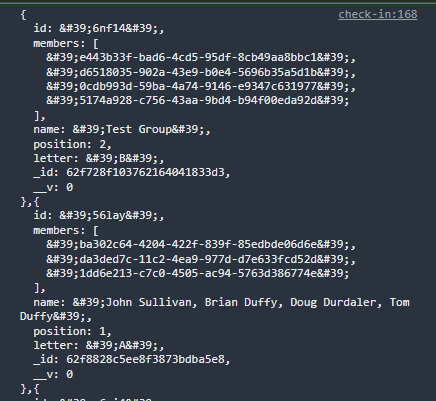
The array in question (as logged in console)

CodePudding user response:
You'll need to perform the comparisons separately - first compare the numbers and return appropriately if they're different. Otherwise, if the numbers are the same, return the difference between the members with .localeCompare, which checks whether a character comes before another or not.
const groups = [
{ position: 1, letter: 'B' },
{ position: 2, letter: 'B' },
{ position: 1, letter: 'A' },
{ position: 2, letter: 'B' },
{ position: 2, letter: 'A' },
{ position: 1, letter: 'B' },
];
groups.sort((a, b) =>
(a.position - b.position) ||
a.letter.localeCompare(b.letter)
);
console.log(groups.map(group => group.position group.letter));CodePudding user response:
I think you can sort tow
sort for position => sorted_position array
sort for letter sorted_position array => sorted_result
let data = [ {position: 22, letter : "B"}, {position: 222, letter : "A"}, {position: 24, letter : "A"}, {position: 2, letter : "A"}, {position: 2, letter : "B"}, {position: 1, letter : "B"}, {position: 1, letter : "A"}, {position: 4, letter : "B"}, {position: 3, letter : "B"}, {position: 3, letter : "A"}, {position: 5, letter : "A"}, {position: 5, letter : "B"}, ] let sorted_position = data.sort(function(item1, item2) { if (item1.position < item2.position) { return -1 } return 1; }); let sorted_final = sorted_position.sort(function (item1, item2) { if (item1.position === item2.position) { if (item1.letter < item2.letter) return -1; } return 1 }); console.log("sorted_final: ", sorted_final)
CodePudding user response:
I think the simplest way is you sort the array 2 times. 1st time sort by position => get array sorted_position Second time sorting by letter from array sorted_position
Ex:
let data = [
{position: 22, letter : "B"},
{position: 222, letter : "A"},
{position: 24, letter : "A"},
{position: 2, letter : "A"},
{position: 2, letter : "B"},
{position: 1, letter : "B"},
{position: 1, letter : "A"},
{position: 4, letter : "B"},
{position: 3, letter : "B"},
{position: 3, letter : "A"},
{position: 5, letter : "A"},
{position: 5, letter : "B"},
]
let sorted_position = data.sort(function(item1, item2) {
if (item1.position < item2.position) {
return -1
}
return 1;
});
let sorted_final = sorted_position.sort(function (item1, item2) {
if (item1.position === item2.position) {
if (item1.letter < item2.letter)
return -1;
}
return 1
});
console.log("sorted_final: ", sorted_final)