Sorry to be coming here with this question, but being a beginner,I can't find out exactly why it build the table below the <div> mentioned above.
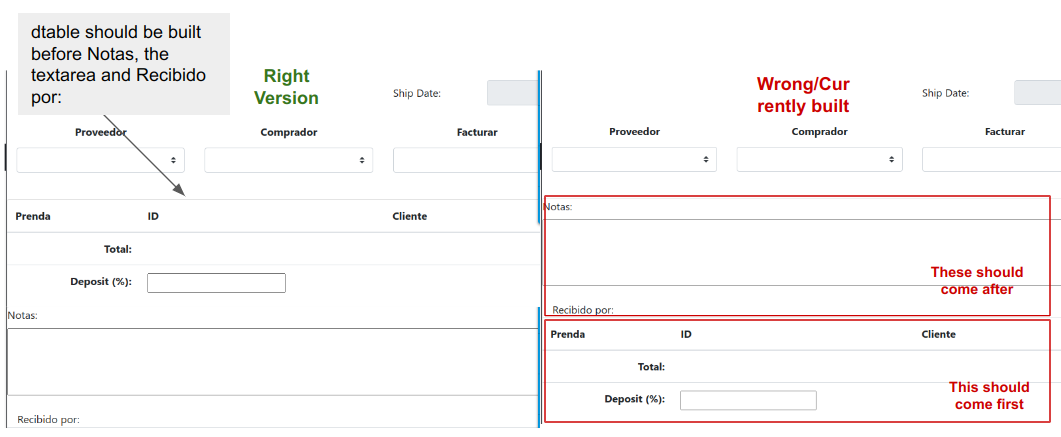
The table should come first, then Notas, the textarea and Recibido por and the line, like this:

Here is the Fiddle, in case you feel like having a glance at it.
Here is the JS piece building it. Posting the HTML gets extensive and you may see the problem by looking at this one:
let result = "<div class='card' id='card'><table class='table table-hover table-vcenter' id='dtable'>"
"<thead>"
"<tr>"
"<th style='width:6%'>Prenda</th>"
"<th style='width:7%;'>ID</th>"
"<th style='width:10%;'>Cliente</th>"
"</tr>"
"</thead>"
result =
"</tbody>"
"<tfoot>";
let colSpan = origin == 'Corte' ? 16 :
origin == 'Print' || origin == 'Production' ? 15 :
origin == 'Trim' ? 7 :
origin == 'Fabric-Colombia' || origin == 'Fabric-Colombia Ad Hoc' ? 8 :
origin == 'Fabric-Asia' || origin == 'Fabric-Asia-Ad Hoc' ? 10 : 1;
result =
"<tr>"
"<td id='totalTitle' colspan='" colSpan "' align='right'><strong>Total:</strong></td>"
"<td id='totalValue' class='total'><strong></strong></td>"
"</tr>"
result = (origin == 'Production') ? "<tr style='display: none'>" : "<tr>";
result =
"<td id='termsRow' colspan='" (colSpan - 1) "' align='right'><strong>Deposit (%):</strong></td>"
"<td><input type='number' id='deposit_percentage' min='0' class='terms' name='numberInputs' value='' onchange='deposit(this)'></td>"
"<td id='termsTotal' class='total_terms'><strong></strong></td>"
"</tr>";
"</tfoot>"
"</table>"
"<div class='col'>"
result = (origin.indexOf('Asia') > -1) ? "<label for='notes'>Notes:</label>" : "<label for='notes'>Notas:</label>";
result = "<textarea oninput='auto_size(this)' id='notes' name='notes' class='notas' rows='4' cols='50'></textarea>"
"<br>"
"<div class='col recebido-por'>";
result = (origin.indexOf('Asia') > -1) ? "<span class = 'recibido-por'>Received by:</span>" : "<span class = 'recibido-por'>Recibido por:</span>";
result = "<span class ='line'></span>"
"</div>"
"</div>"
var div = document.getElementById('po-items');
div.innerHTML = result;Appreciate any help.
CodePudding user response:
Friend from what I see in your code there are problems with the closing of the html tags.
You're not concatenating the tfoot and table tags, so it leaves the html open.
the opening tbody tag is also missing.
CodePudding user response:
The code below work properly. Try next time to use template literals and indentations.
let colSpan =
origin == 'Corte'
? 16
: origin == 'Print' || origin == 'Production'
? 15
: origin == 'Trim'
? 7
: origin == 'Fabric-Colombia' || origin == 'Fabric-Colombia Ad Hoc'
? 8
: origin == 'Fabric-Asia' || origin == 'Fabric-Asia-Ad Hoc'
? 10
: 1;
let result = `
<div class='card' id='card'>
<table class='table table-hover table-vcenter' id='dtable'>
<thead>
<tr>
<th style='width:6%'> Prenda </th>
<th style='width:7%;'> ID </th>
<th style='width:10%;'> Cliente </th>
</tr>
</thead>
<tfoot>
<tr>
<td id='totalTitle' colspan='${colSpan} align='right'>
<strong> Total: </strong>
</td>
<td id='totalValue' class='total'>
<strong></strong>
</td>
</tr>
<tr ${origin == 'Production' ? "style='display: none'" : ''}>
<td id='termsRow' colspan= ${colSpan - 1}align='right'>
<strong>Deposit (%):</strong>
</td>
<td>
<input type='number' id='deposit_percentage' min='0' class='terms' name='numberInputs' value='' onchange='deposit(this)'>
</td>
<td id='termsTotal' class='total_terms'>
<strong></strong>
</td>
</tr>
</tfoot>
</table>
<div class='col'>
<label for='notes'>
${origin.indexOf('Asia') > -1 ? 'Notes:' : 'Notas:'}
</label>
<textarea oninput='auto_size(this)' id='notes' name='notes' class='notas' rows='4' cols='50'>
</textarea>
<br>
<div class='col recebido-por'>
<span class = 'recibido-por'>${
origin.indexOf('Asia') > -1 ? 'Received by:' : 'Recibido por:'
}</span>
<span class ='line'></span>
</div>
</div>
`;
var div = document.getElementById('po-items');
div.innerHTML = result;
CodePudding user response:
Here, I fixed the result so it can be read easily.
The main problems are the one-liner if-else statements, you should enclose them with parentheses. Also some opening and closing tags are missing.
let colSpan = origin == 'Corte' ? 16 :
origin == 'Print' || origin == 'Production' ? 15 :
origin == 'Trim' ? 7 :
origin == 'Fabric-Colombia' || origin == 'Fabric-Colombia Ad Hoc' ? 8 :
origin == 'Fabric-Asia' || origin == 'Fabric-Asia-Ad Hoc' ? 10 : 1;
let result = ""
"<div class='card' id='card'>"
"<table class='table table-hover table-vcenter' id='dtable'>"
"<thead>"
"<tr>"
"<th style='width:6%'>Prenda</th>"
"<th style='width:7%;'>ID</th>"
"<th style='width:10%;'>Cliente</th>"
"</tr>"
"</thead>"
"<tbody>" // you missed <tbody> here, but your tbody is empty so why bother putting it
"</tbody>"
"<tfoot>"
"<tr>"
"<td id='totalTitle' colspan='" colSpan "' align='right'><strong>Total:</strong></td>"
"<td id='totalValue' class='total'><strong></strong></td>"
"</tr>"
((origin == 'Production') ? "<tr style='display: none'>" : "<tr>")
"<td id='termsRow' colspan='" (colSpan - 1) "' align='right'><strong>Deposit (%):</strong></td>"
"<td><input type='number' id='deposit_percentage' min='0' class='terms' name='numberInputs' value='' onchange='deposit(this)'></td>"
"<td id='termsTotal' class='total_terms'><strong></strong></td>"
"</tr>"
"</tfoot>"
"</table>"
""
"<div class='col'>"
((origin.indexOf('Asia') > -1) ? "<label for='notes'>Notes:</label>" : "<label for='notes'>Notas:</label>")
"<textarea oninput='auto_size(this)' id='notes' name='notes' class='notas' rows='4' cols='50'></textarea>"
"<br>"
"<div class='col recebido-por'>"
((origin.indexOf('Asia') > -1) ? "<span class = 'recibido-por'>Received by:</span>" : "<span class = 'recibido-por'>Recibido por:</span>")
"<span class ='line'></span>"
"</div>"
"</div>"
"</div>"
