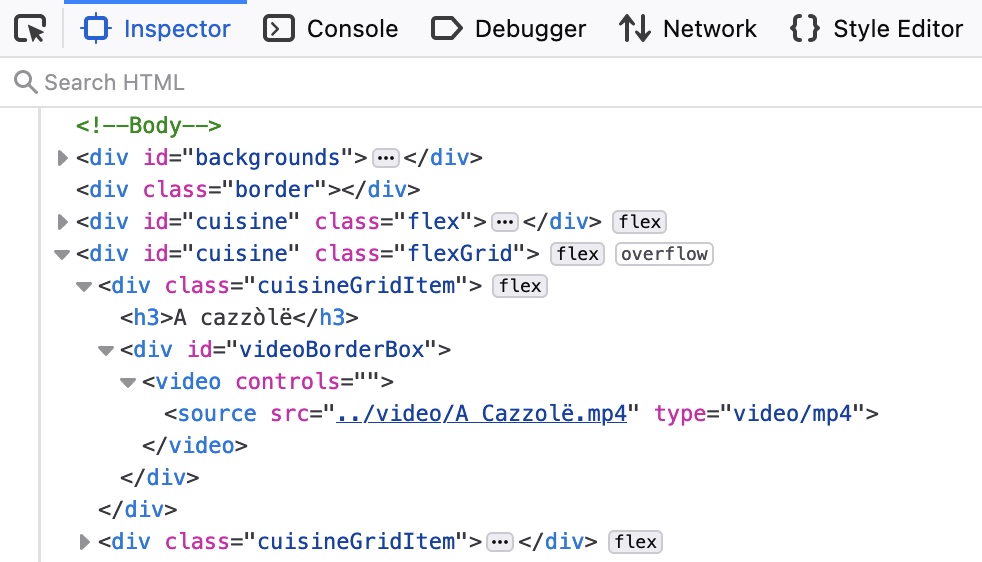
Because I dislike Youtube and Vimeo is too expensive, I chose to upload my videos directly to the server at my web host and embed the videos on my site using the HTML5 tag (see photos for the code). The videos play fine on all browsers except for Firefox and I can't figure out why. 


CodePudding user response:
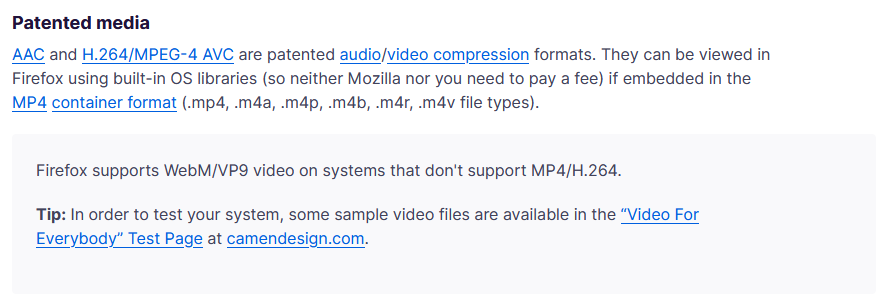
Firefox doesn't support all video files. They generally support MP3, WebM, Ogg, and Wave containers**, and if you are using an MP4 container then it usually depends on the platform decoders for AAC and H.264 audio and video streams. The video encoder format that you are using isn't supported by firefox. You should use supported encoders for your video.

You can find more information here: https://support.mozilla.org/en-US/kb/html5-audio-and-video-firefox
CodePudding user response:
Your MP4 videos are using H.265 video codec.
You need to have them encoded as H.264 to work in most browsers.
Solution: This means you must re-save your videos as a new format.
The problem is not just Firefox, even Windows Chrome does not play H.265 encoded video.
Things to fix:
Re-encode as H.264 (use High or Main profile for better compression-vs-quality output).
Re-size your videos (when doing re-encode). 720p should be okay for demos/intros.
You don't need a large 3840 x 2160 pixels video showing inside a small 672 x 398 pixels box.Your file size is not good. 286 mb is too much data loading for just a mere 6 minute video.
