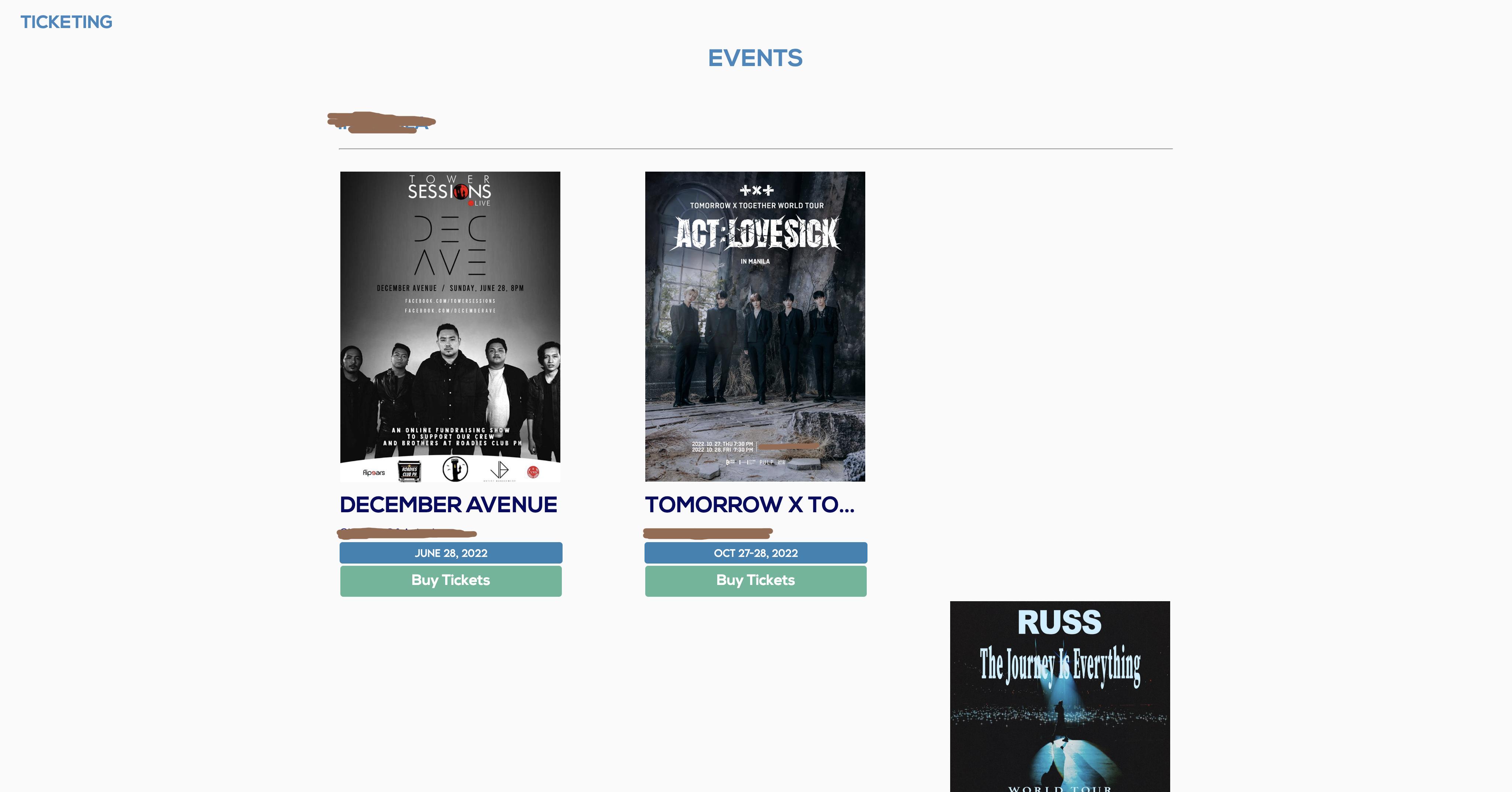
I am attempting to make my tables aligned, however the last table on the right wont align properly. I've tried using div and float. Those both do not work, or I may have not used it properly. How do I fix this? Im using different tables for each content because the cell padding looks odd.
#div1 {
float: left;
position: relative;
left: 450px
}
#div2 {
width: 20%;
float: center;
}
#div3 {
width: 20%;
float: right;
position: relative;
right: 400px
}<div id="div1">
<table>
<tr>
<td><img src="https://cdn.discordapp.com/attachments/1016525603668762635/1023594193345581076/DEC_AVE.png" width=2 98 height=4 21 alt="Dec Ave"></th>
</tr>
<tr>
<td align="left" style="font-size:30px; color:rgb(10, 7, 96);" >DECEMBER AVENUE</td>
</tr>
<tr>
<td >LOCATION</td>
</tr>
<tr>
<td align=left >JUNE 28, 2022</td>
</tr>
<tr>
<td align=left><input type="submit" value="Buy Tickets">
</tr>
</table>
</div>
<div id="div2">
<table>
<tr>
<td><img src="https://images1.smtickets.com/images/portrait_18082022203132.jpg" width=2 98 height=4 21 alt="TOMORROW X TOGETHER"></th>
</tr>
<tr>
<td align="left" style="font-size:30px; color:rgb(10, 7, 96);" >TOMORROW X TO...</td>
</tr>
<tr>
<td >LOCATION</td>
</tr>
<tr>
<td align=left >OCT 27-28, 2022</td>
</tr>
<tr>
<td align=left><input type="submit" value="Buy Tickets">
</tr>
</table>
</div>
<div id="div3">
<table>
<tr>
<td><img src="https://images1.smtickets.com/images/portrait_12042022174844.jpg" width=2 98 height=4 21 alt="TOMORROW X TOGETHER"></th>
</tr>
<tr>
<td align="left" style="font-size:30px; color:rgb(10, 7, 96);" >RUSS THE JOURN...</td>
</tr>
<tr>
<td >LOCATION</td>
</tr>
<tr>
<td align=left >NOV 05, 2022</td>
</tr>
<tr>
<td align=left><input type="submit" value="Buy Tickets">
</tr>
</table>
</div>CodePudding user response:
Does this solve your problem?
#div1,
#div2,
#div3 {
display: inline-block;
}<div id="div1">
<table>
<tr>
<td><img src="https://cdn.discordapp.com/attachments/1016525603668762635/1023594193345581076/DEC_AVE.png" width=298 height=421 alt="Dec Ave"></td>
</tr>
<tr>
<td align="left" style="font-size:30px; color:rgb(10, 7, 96);" >DECEMBER AVENUE</td>
</tr>
<tr>
<td >LOCATION</td>
</tr>
<tr>
<td align=left >JUNE 28, 2022</td>
</tr>
<tr>
<td align=left><input type="submit" value="Buy Tickets">
</tr>
</table>
</div>
<div id="div2">
<table>
<tr>
<td><img src="https://images1.smtickets.com/images/portrait_18082022203132.jpg" width=298 height=421 alt="TOMORROW X TOGETHER"></td>
</tr>
<tr>
<td align="left" style="font-size:30px; color:rgb(10, 7, 96);" >TOMORROW X TO...</td>
</tr>
<tr>
<td >LOCATION</td>
</tr>
<tr>
<td align=left >OCT 27-28, 2022</td>
</tr>
<tr>
<td align=left><input type="submit" value="Buy Tickets">
</tr>
</table>
</div>
<div id="div3">
<table>
<tr>
<td><img src="https://images1.smtickets.com/images/portrait_12042022174844.jpg" width=298 height=421 alt="TOMORROW X TOGETHER"></td>
</tr>
<tr>
<td align="left" style="font-size:30px; color:rgb(10, 7, 96);" >RUSS THE JOURN...</td>
</tr>
<tr>
<td >LOCATION</td>
</tr>
<tr>
<td align=left >NOV 05, 2022</td>
</tr>
<tr>
<td align=left><input type="submit" value="Buy Tickets">
</tr>
</table>
</div>CodePudding user response:
Try using
display: flex
flex-direction: column
on the three divs or try using
display: inline-block
CodePudding user response:
It seems that what you really want is just a vertical alignment of the items (in other words, you don't really need a 'table', just items in a grid)
So in this case, use display:flex (flex boxes) on a <div> element and put all your items in it way. You also get rid of boilerplate for the table, tbody, tr and td. (It makes no sense to use a table but all table rows only have one element)
html like so:
<div id="container">
<div >
<img ...>...</img>
...
</div>
<div >
<img ...>...</img>
...
</div>
</div>
and css:
#container{
display: flex;
justify-content: center; /* centers everything */
}
.child-element{
/* add optional margins, paddings etc settings
}
This will make it responsive to how large the page is as well.