Some character is missing when I use startOffset or text-anchor attributes.
How to fix it.
Thanks.
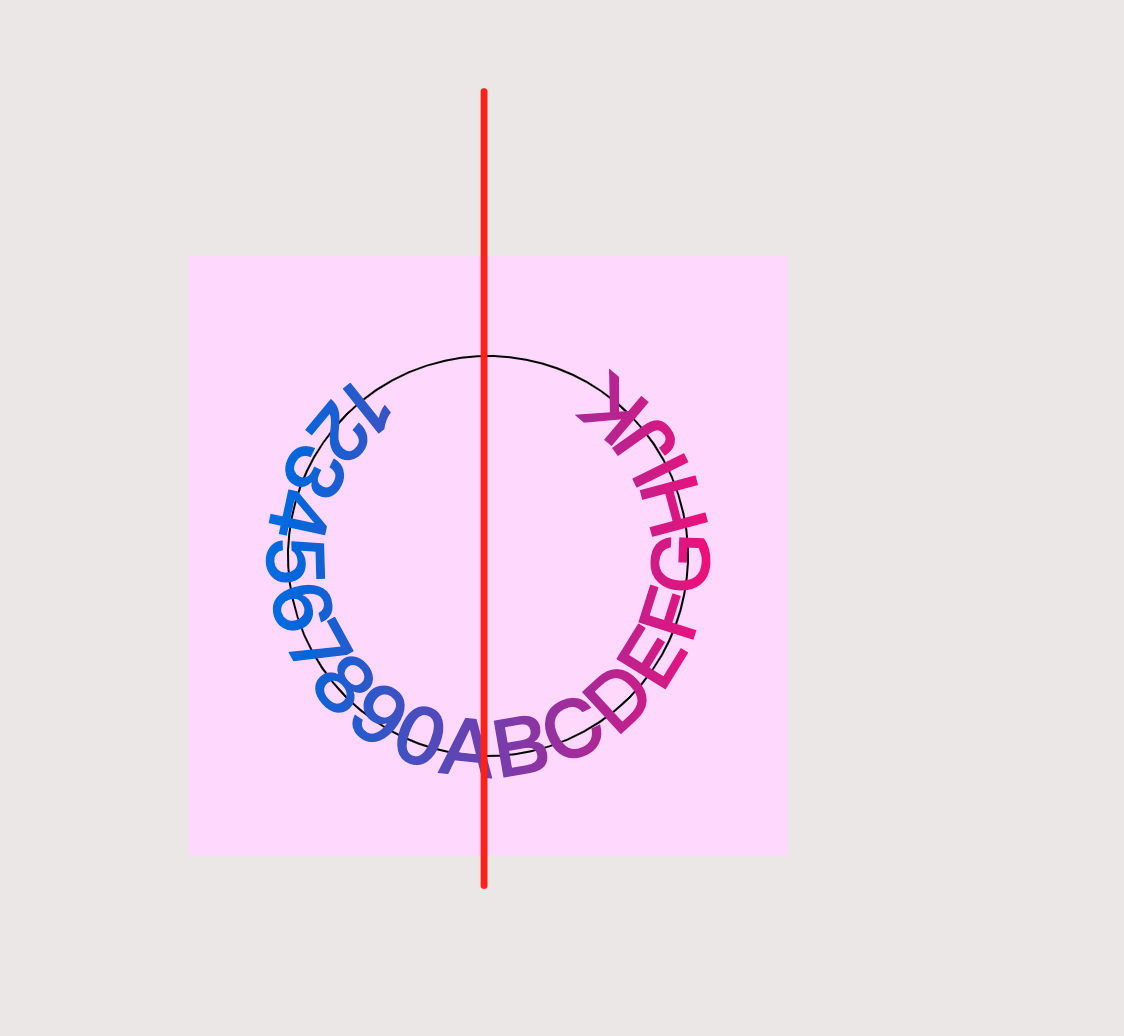
In this case, characters `1234` is missing.
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:svgjs="http://svgjs.dev/svgjs" viewBox="0 0 1000 1000" style="width: 100%;"><svg width="1000" height="1000" x="0%" y="0%" transform="matrix(1,0,0,1,500,500)"><g font-size="40" font-weight="800"><rect width="300" height="300" x="350" y="350" fill="#ffddff"></rect><path d="M 500,500 m -100,0 a 100,100 0 1,0 200,0 a 100,100 0 1,0 -200, 0" fill="transparent" stroke="black" id="SvgjsPath1000"></path><text svgjs:data="{"leading":"1.3"}"><textPath xlink:href="#SvgjsPath1000" fill="url("#SvgjsLinearGradient1001")" startOffset="25%" text-anchor="middle" svgjs:data="{"leading":"1.3"}"><tspan alignment-baseline="middle">1234567890ABCDEFGHIJK</tspan></textPath></text></g></svg><defs><linearGradient x1="0%" y1="0%" x2="100%" y2="0%" id="SvgjsLinearGradient1001"><stop stop-color="#007cf0" offset="0"></stop><stop stop-color="#ff0080" offset="1"></stop></linearGradient></defs></svg>Like this:

CodePudding user response:
The circle that was generated (I assume) by svg.js was being drawn from the left side first. As an attribute textPath begins in relation to the starting point of the path so you can either use textOffset and look for magic numbers to get your text in the right spot, or you can start your circle from the top.
In the snippet I started the path from the top of where center is (just flipping the x and y values of the first relative move command) and flipped the dx and dy values of both arc commands.
The final control you need at that point is setting startOffset to 50% it comes pretty close to the image you shared and will stay centered to the bottom regardless of font size or string length.
In the snippet I also removed all the extra code that was injected. If this SVG is not for inline use you'll want to put xmlns back in there, not needed if used inline... also if you need all the additional markup provided by svg.js for some reason you should put that back in too.
<svg viewBox="0 0 1000 1000" style="width: 100%;">
<g font-size="40" font-weight="800">
<rect width="300" height="300" x="350" y="350" fill="#ffddff"></rect>
<path d="M 500,500
m 0,-100
a 100,100 0 1,0 0,200
a 100,100 0 1,0 0, -200
"
fill="transparent" stroke="black" id="circlePath">
</path>
<text>
<textPath xlink:href="#circlePath" fill="url('#gradient')" startOffset="50%" text-anchor="middle">
<tspan alignment-baseline="middle">1234567890ABCDEFGHIJK</tspan>
</textPath>
</text>
</g>
<defs>
<linearGradient x1="0%" y1="0%" x2="100%" y2="0%" id="gradient">
<stop stop-color="#007cf0" offset="0"></stop>
<stop stop-color="#ff0080" offset="1"></stop>
</linearGradient>
</defs>
</svg>CodePudding user response:
Try this:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:svgjs="http://svgjs.dev/svgjs" viewBox="0 0 1000 1000" style="width: 100%;"><svg width="1000" height="1000" x="0%" y="0%" transform="matrix(1,0,0,1,500,500)"><g font-size="26" font-weight="800"><rect width="300" height="300" x="350" y="350" fill="#ffddff"></rect><path d="M 500,500 m -100,0 a 100,100 0 1,0 200,0 a 100,100 0 1,0 -200, 0" fill="transparent" stroke="black" id="SvgjsPath1000"></path><text svgjs:data="{"leading":"1.3"}"><textPath xlink:href="#SvgjsPath1000" fill="url("#SvgjsLinearGradient1001")" startOffset="25%" text-anchor="middle" svgjs:data="{"leading":"1.3"}"><tspan alignment-baseline="middle">1234567890ABCDEFGHIJK</tspan></textPath></text></g></svg><defs><linearGradient x1="0%" y1="0%" x2="100%" y2="0%" id="SvgjsLinearGradient1001"><stop stop-color="#007cf0" offset="0"></stop><stop stop-color="#ff0080" offset="1"></stop></linearGradient></defs></svg>