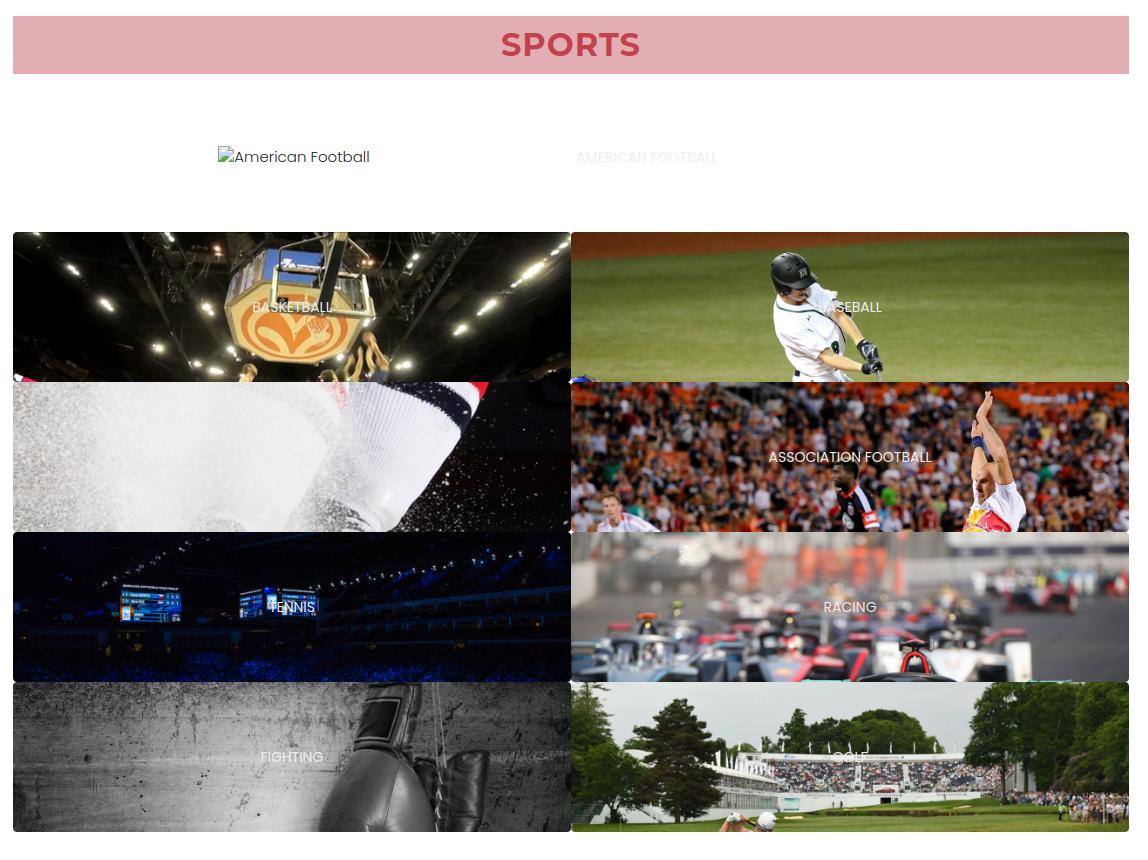
please, what can I do to change the source from images in a button? I actually receive them from an external website where I have access to an API, but I have saved them on my WordPress and would like to use them with the commands "img src" & "alt", but when I am trying (on the example, with american football) I am not getting any image for the element and it doesn't show a button like the rest.
<style>
.header {
text-align: center;
background: #E1AFB3;
color: #C3414D;
font-size: 20px;
font-family: Montserrat;
}
.btn {
border: none;
font-size: 14px;
cursor: pointer;
display: inline-block;
width: 100%;
min-height: 150px;
margin: 0px -2px;
color: #EFEEEE;
background-size: cover;
}
.btn:hover {
background: #E1AFB3;
color: #C3414D;
}
@media only screen and (min-width: 600px) {
.btn {
width: 50%;
}
}
/* Basketball */
.basketball {
background-image: url(https://www.thesportsdb.com/images/media/league/fanart/lbk7tj1576753722.jpg);
background-size: cover;
color: #EFEEEE;
}
.basketball:hover {
background: #E1AFB3;
color: #C3414D;
}
/* Baseball */
.baseball {
background-image: url(https://www.thesportsdb.com/images/media/league/fanart/ewfwzm1521039743.jpg);
background-size: cover;
color: #EFEEEE;
}
.baseball:hover {
background: #E1AFB3;
color: #C3414D;
}
/* Ice Hockey */
.icehockey {
background-image: url(https://www.thesportsdb.com/images/media/league/fanart/typuvs1421795648.jpg);
background-size: cover;
color: #EFEEEE;
}
.icehockey:hover {
background: #E1AFB3;
color: #C3414D;
}
/* Association Football */
.associationfootball {
background-image: url(https://www.thesportsdb.com/images/media/league/fanart/yuwxqr1422265356.jpg);
background-size: cover;
color: #EFEEEE;
}
.associationfootball:hover {
background: #E1AFB3;
color: #C3414D;
}
/* Tennis */
.tennis {
background-image: url(https://www.thesportsdb.com/images/media/league/fanart/rklwf21487677095.jpg);
background-size: cover;
color: #EFEEEE;
}
.tennis:hover {
background: #E1AFB3;
color: #C3414D;
}
/* Racing */
.racing {
background-image: url(https://www.thesportsdb.com/images/media/league/fanart/ztpfz31599901449.jpg);
background-size: cover;
color: #EFEEEE;
}
.racing:hover {
background: #E1AFB3;
color: #C3414D;
}
/* Fighting */
.fighting {
background-image: url(https://www.thesportsdb.com/images/media/league/fanart/f6jyk21570522164.jpg);
background-size: cover;
color: #EFEEEE;
}
.fighting:hover {
background: #E1AFB3;
color: #C3414D;
}
/* Golf */
.golf {
background-image: url(https://www.thesportsdb.com/images/media/league/fanart/3s07o31551783426.jpg);
background-size: cover;
color: #EFEEEE;
}
.golf:hover {
background: #E1AFB3;
color: #C3414D;
}
</style><div >
<h2><strong>SPORTS</strong></h2>
</div>
<center>
<a href="www.google.com"> <img src="vxznfu1625496417.jpg
" alt="American Football"><button >AMERICAN FOOTBALL</button></a>
<a href=""> <button >BASKETBALL</button></a>
<a href=""> <button >BASEBALL</button></a>
<a href=""> <button >ICE HOCKEY</button></a>
<a href=""> <button >ASSOCIATION FOOTBALL</button></a>
<a href=""> <button >TENNIS</button></a>
<a href=""> <button >RACING</button></a>
<a href=""> <button >FIGHTING</button></a>
<a href=""> <button >GOLF</button></a>
</center>Is this possible to change the image coming from " background-image: url(
CodePudding user response:
So for what I understood, you want to use saved images, stored on your computer, with your buttons.
What you could do is:
Make a folder called "img" in your files, place your image in that map and link it with HTML (down here)
<button ><img src="/img/name.jpg" alt="American Football"> FOOTBALL </button>
And then its up to you to fix your CSS the way how you wanted your images to be placed on your website.
Correct me if I misunderstood your question.
