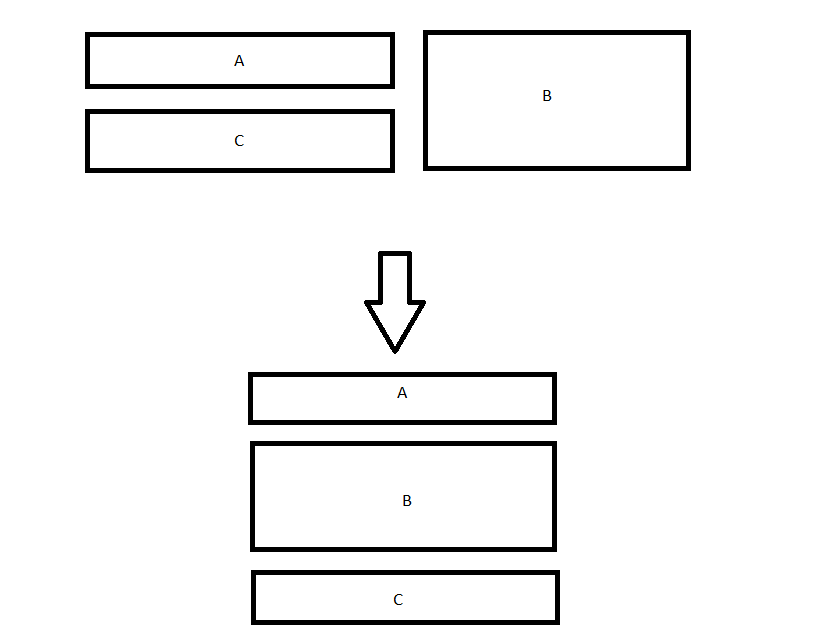
I have created flexbox to rearrange the boxes. Here is the 
How can I achieve that ? Thanks in advance.
CodePudding user response:
grid is the grid-system you may need for this kind of layout.
here is a short example
/* let make a grid of 2 columns */
.main {
display: grid;
grid-template-columns: 1fr 1fr;
margin: 20px;
}
/* b should span through 2 rows */
.b {
grid-row: span 2;
}
/* clear the grid system on small screen */
@media (max-width: 639px) {
.main {
display: block;
}
}
/* original styling for bg */
.a {
background-color: red;
}
.b {
background-color: green;
}
.c {
background-color: blue;
}<div >
<div >A - I have some content</div>
<div >B - I have some content</div>
<div >C - I have some content</div>
</div>As you can see, you may need little HTML and CSS to get this organized. Mind to set your media query in last position so it is not overridden ;)
see https://css-tricks.com/snippets/css/complete-guide-grid/ to dig further into grid
CodePudding user response:
Here a solution that gather all classes a b and c in one container:
html code :
<div >
<div >
<div >A - I have some content</div>
<div >B - I have some content</div>
<div >C - I have some content</div>
</div>
</div>
CSS code :
.a {
background-color: red;
height: 20px;
}
.b {
background-color: green;
height: 30px;
}
.c {
background-color: blue;
height: 20px;
}
.container-1 div{
width: 45%;
display: inline-block;
}
@media (max-width: 639px) {
.container-1 div {
width: 100%;
display: block;
}
}
CodePudding user response:
I think it would be easier using grid instead flex:
HTML
<div >
<div >a</div>
<div >b</div>
<div >c</div>
</div>
CSS
.main {
display: grid; /* If you don't wanna add a gap between blocks, put this attribute into the media query */
gap: 1rem; /* To add a gap between blocks */
}
.a {
background: red;
}
.b {
background: green;
}
.c {
background: blue;
}
@media (min-width: 768px) {
.main {
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
.a {
grid-area: 1 / 1 / 2 / 2;
}
.b {
grid-area: 1 / 2 / 3 / 3;
}
.c {
grid-area: 2 / 1 / 3 / 2;
}
}
