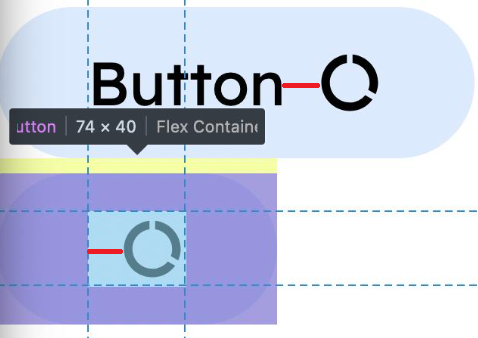
I work right now on buttons components in NextJS with Tailwindcss and need some variants. Everything is fine, but when I remove children (Button text) I have some strange thing which I don't understand. If button have text icon = work good. Single icon = there is some space on the left. How to remove it?
I'll tried to remove gap and add padding to text, but still the empty space is not removed
CodePudding user response:
I got it, we're removing text from the div element's, but we're not removing the div itself. Therefore, when applying the gap style, space is added between the elements. And the following will be correct: completely remove the div wrapper
import { Icon } from "../../../elements/Icon";
function ElevatedButton(props) {
return (
<>
<button className={`btn ${props.type}`} onClick={props.onClick}>
<Icon iconLeft={props.iconLeft} />
{props.children}
<Icon iconRight={props.iconRight} />
</button>
</>
);
}
export { ElevatedButton };