I would like to apply a style to Quarto chunk output.
The first thing I made was to embed some CSS properties in a class .output in the Quarto document and then referenced it with :
```{r class.output="output"}
```
It worked, but I think it's not very efficient because I have to write it within each doc.
So I wrote a class .output with some CSS properties in a custom.scss file, but now
```{r class.output="output"}
```
doesn't work.
So where and how have I to declare it?
Many thanks!
CodePudding user response:
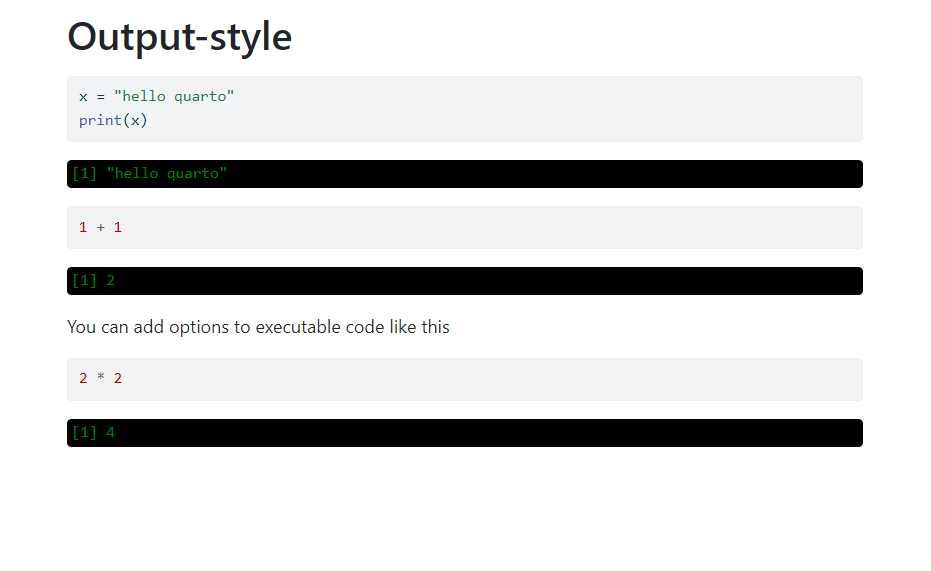
Using a CSS style file to define CSS properties for quarto chunk output should suffice unless you want to build a custom theme (and in that case, you should use SCSS)
So write the CSS properties for a class selector in a styles.css file and use css YAML key to refer to this styles.css from a quarto document file.
style.css
.output {
color: green;
background-color: black;
}
quarto-doc.qmd
---
title: "Output-style"
format:
html:
css: styles.css
---
```{r}
#| class-output: output
x = "hello quarto"
print(x)
1 1
```
You can add options to executable code like this
```{r}
#| class-output: output
2 * 2
```
Now for the case of SCSS, to refer to a scss file, you need to use theme yaml key instead of css.
custom_style.scss
/*-- scss:rules --*/
.output {
color: green;
background-color: black;
}
quarto-doc.qmd
---
title: "Output-style"
format:
html:
theme: output_style.scss
---
```{r}
#| class-output: output
x = "hello quarto"
print(x)
1 1
```
And the output is similar as the above.