Good afternoon,
i strugle to align checkboxes vertically. I started with a form project as beginner project.
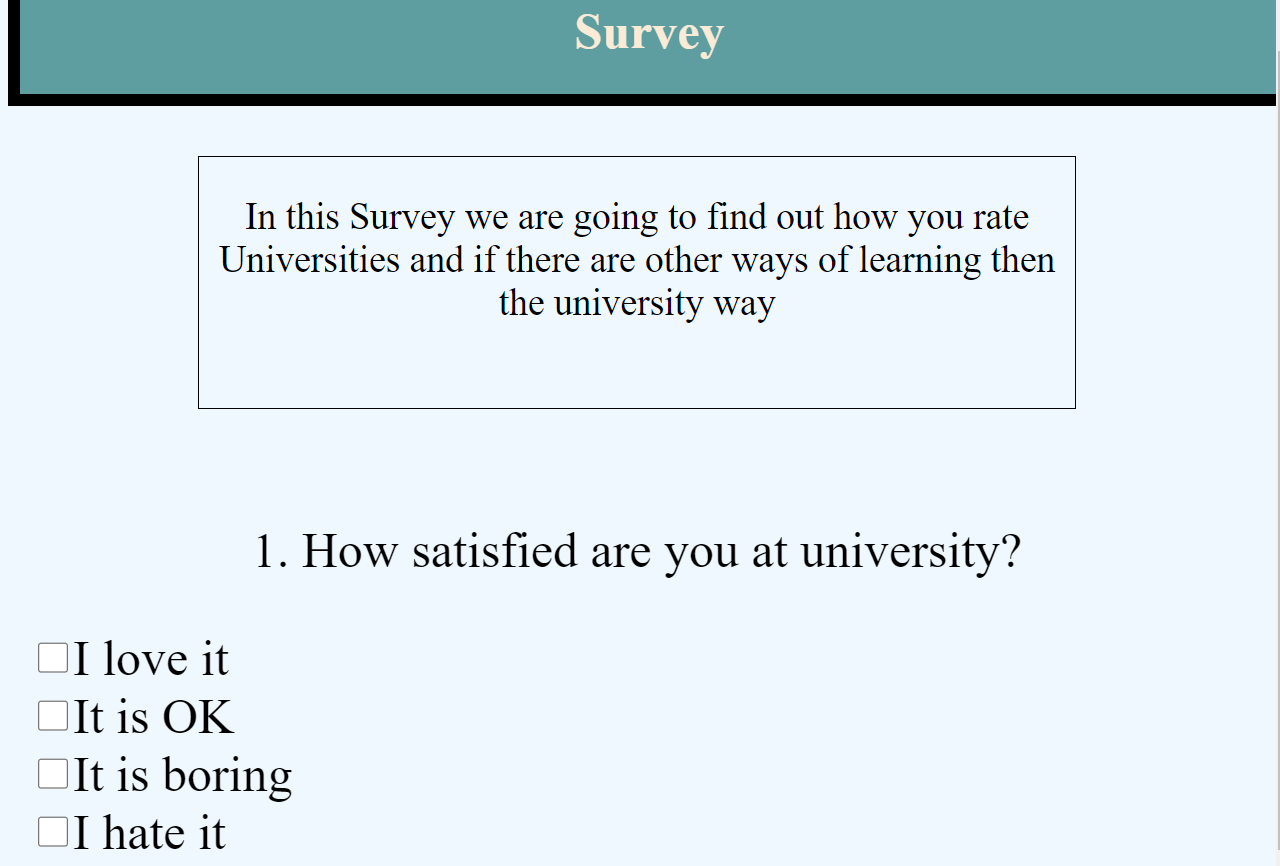
I have them all inline but would like that they are vertically among themselfs so that the for labels are not next to each other.
I tried with flexbox, display and and with align-text. But i got stuck and nothing is working.
Can someone help me please?
/* first div class with h1 elemnt */
.a {
background-color: cadetblue;
height: 100px;
width: 100%;
text-align: center;
border: 10px solid black;
}
/* text of survey in first div */
.schrift {
font-size: 40px;
color: antiquewhite;
}
/*body */
body {
background-color: aliceblue;
}
/* second div with p elemnt descriping the survey */
.description {
width: 700px;
height: 200px;
border: 1px solid black;
margin: 0 auto;
margin-top: 40px;
text-align: center;
}
/* p elemnt in second div just the class of the text */
.text {
font-size: 30px;
text-align: center;
}
/* third div */
.questions {
padding-top: 50px;
text-align: center;
font-size: 40px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles.css" />
<title>Document</title>
</head>
<body>
<!-- Building my headline in a div with a border -->
<div >
<h1 >Survey</h1>
</div>
<!-- Describing the survey in a new div and p element-->
<div >
<p >
In this Survey we are going to find out how you rate Universities and if
there are other ways of learning then the university way
</p>
</div>
<!--Building a new div for the question with the checkboxes -->
<div >
<p>1. How satisfied are you at university?</p>
<form >
<label>
<input type="checkbox" name="love" value="loving" />
I love it
</label>
<label>
<input type="checkbox" name="ok" value="ok" />
It is OK
</label>
<label>
<input type="checkbox" name="boring" value="boring" />
It is boring
</label>
<label>
<input type="checkbox" name="hate" value="hate" />
I hate it
</label>
</form>
</div>
</body>
</html>CodePudding user response:
Hope it will help you
/* first div class with h1 elemnt */
.a {
background-color: cadetblue;
height: 100px;
width: 100%;
text-align: center;
border: 10px solid black;
}
/* text of survey in first div */
.schrift {
font-size: 40px;
color: antiquewhite;
}
/*body */
body {
background-color: aliceblue;
}
/* second div with p elemnt descriping the survey */
.description {
width: 700px;
height: 200px;
border: 1px solid black;
margin: 0 auto;
margin-top: 40px;
text-align: center;
}
/* p elemnt in second div just the class of the text */
.text {
font-size: 30px;
text-align: center;
}
/* third div */
.questions {
padding-top: 50px;
text-align: center;
font-size: 40px;
}
.form {
display: flex;
flex-direction: column;
padding-left: 20px;
}
.bounding {
display: flex;
align-items: center;
margin-right: 20px;
}
.check-box {
width: 25px;
height: 25px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles.css" />
<title>Document</title>
</head>
<body>
<!-- Building my headline in a div with a border -->
<div >
<h1 >Survey</h1>
</div>
<!-- Describing the survey in a new div and p element-->
<div >
<p >
In this Survey we are going to find out how you rate Universities and if
there are other ways of learning then the university way
</p>
</div>
<!--Building a new div for the question with the checkboxes -->
<div >
<p>1. How satisfied are you at university?</p>
<form >
<label >
<input class ="check-box" type="checkbox" name="love" value="loving" />
I love it
</label>
<label >
<input class ="check-box" type="checkbox" name="ok" value="ok" />
It is OK
</label>
<label >
<input class ="check-box" type="checkbox" name="boring" value="boring" />
It is boring
</label>
<label >
<input class ="check-box" type="checkbox" name="hate" value="hate" />
I hate it
</label>
</form>
</div>
</body>
</html>