I positioned my header as an overlap on an image. But when I'm zooming in the header gets misaligned and doesn't scale proportional with the image. I tried using rm and vw units but the problem still persists, so I returned to px. The image scales to 100% width screen-size.
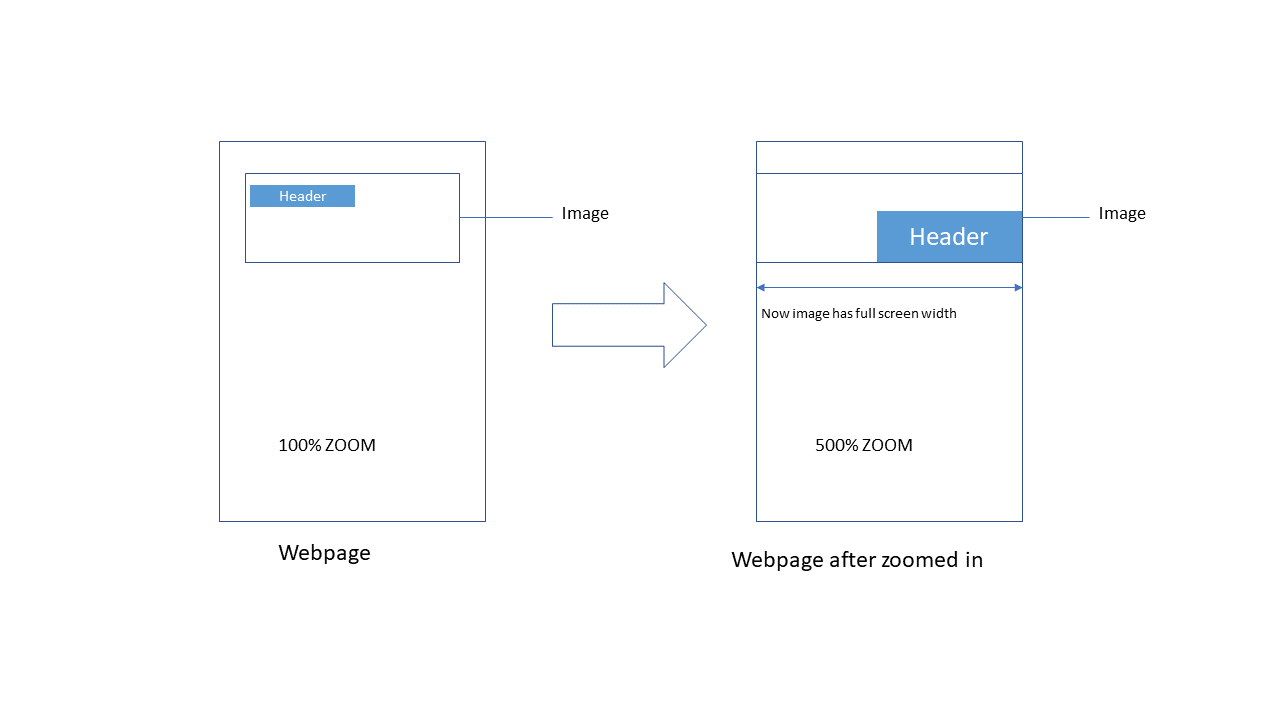
Here is a sketch of my problem.

.image-area {
background: #f7f7f7;
background-repeat: no-repeat;
background-size: cover;
position: relative;
z-index: 1;
padding-bottom: 0;
}
.text-area {
margin-top: 50px;
position: relative;
}
.text-area h2 {
text-transform: capitalize;
font-size: 50px;
margin-top: 20px;
position: absolute;
z-index:2;
top:60px;
left:200px;
}
<div >
<div >
<div >
<div >
<h2> HEADER </h2>
</div>
<img src="path_to_image/image.png" style="width: 100%; position: relative;">
</div>
</div>
</div>CodePudding user response:
Just set your margin in percentage.
.image-area {
background: #f7f7f7;
background-repeat: no-repeat;
background-size: cover;
position: relative;
z-index: 1;
padding-bottom: 0;
}
.text-area {
margin-top: 10%;
position: relative;
}
.text-area h2 {
text-transform: capitalize;
margin-top: 5%;
position: absolute;
z-index:2;
top:10%;
left:20%;
}<div >
<div >
<div >
<div >
<svg viewBox="-10 0 200 30" xmlns="http://www.w3.org/2000/svg">
<text y="20" font-size="smaller">HEADER</text>
</svg>
</div>
<img src="path_to_image/image.png" style="width: 100%; position: relative;">
</div>
</div>
</div>