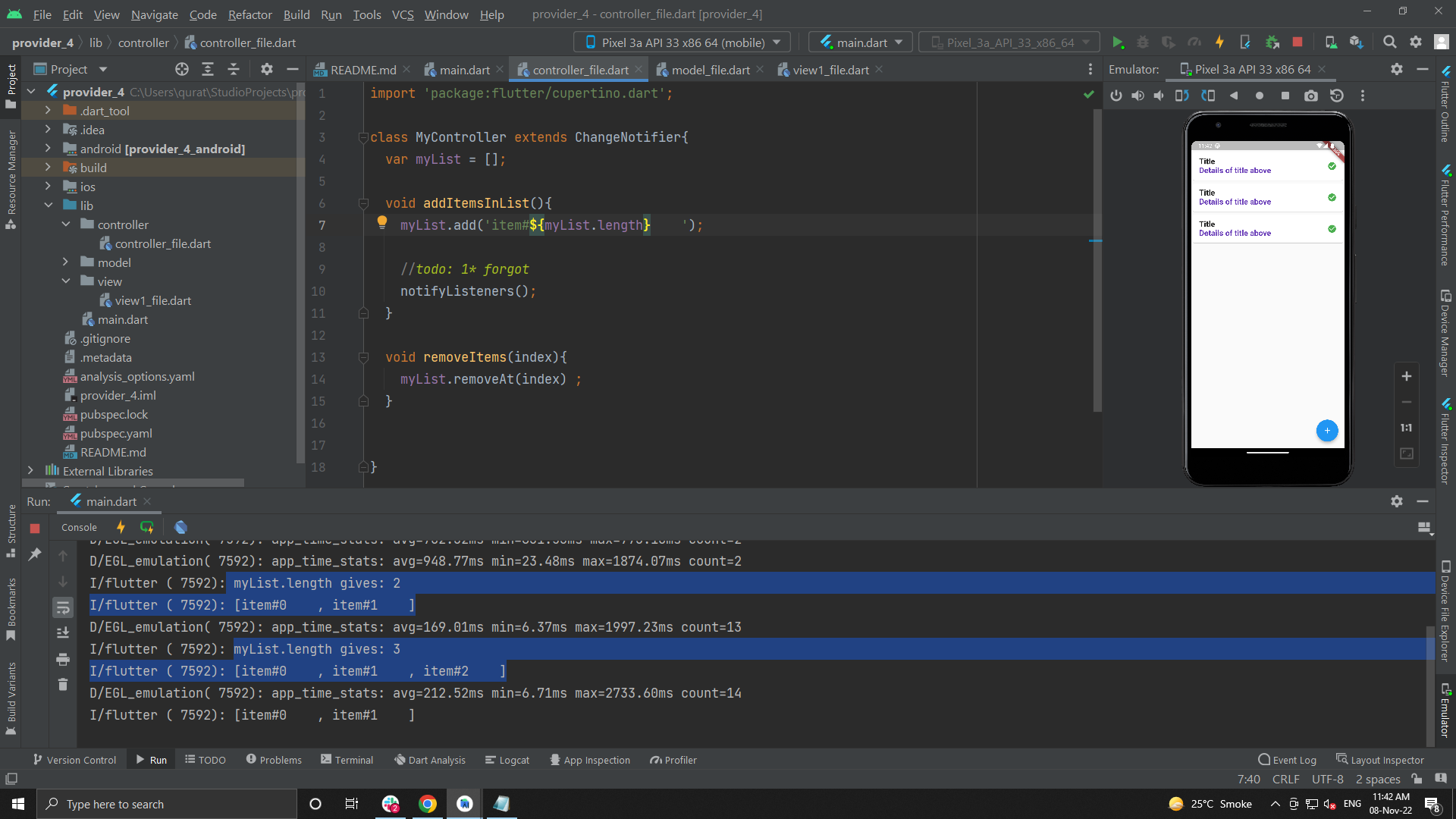
As seen in the picture, i pressed the blue button 3 times, which added 3 card widgets in myList. Also in terminal it shows 3 items are added in myList. But when i longPress on 3rd Card to it, it infact removes from myList but does not update the UI.
Also, if i try removing 3rd item, again:
======== Exception caught by gesture ===============================================================
The following RangeError was thrown while handling a gesture:
RangeError (index): Invalid value: Not in inclusive range 0..1: 2
My full code is: (controller.dart)
import 'package:flutter/cupertino.dart';
class MyController extends ChangeNotifier{
var myList = [];
void addItemsInList(){
myList.add('item#${myList.length} ');
//todo: 1* forgot
notifyListeners();
}
void removeItems(index){
myList.removeAt(index) ;
}
}
full code of view.dart
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'package:provider_4/controller/controller_file.dart';
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Consumer<MyController>(
builder: (context, snapshot, child) {
return Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: (){
Provider . of <MyController> (context, listen: false) . addItemsInList();
print('myList.length gives: ${snapshot.myList.length}');
print(snapshot.myList);
},
child: Icon(Icons.add),
),
body: ListView.builder(
itemCount: snapshot.myList.length , // replace with something like myList.length
itemBuilder: (context, index) => Card(
child: ListTile(
onLongPress: () {
Provider . of <MyController> (context, listen: false).removeItems(index);
// snapshot.myList.removeAt(index);
print(snapshot.myList);
},
title: Text(
'Title', // replace with something like myList[index].title
style: TextStyle(
fontSize: 20,
color: Colors.black87,
fontWeight: FontWeight.bold,
),
),
subtitle: Text(
'Details of title above', // replace with something like myList[index].details
style: TextStyle(
fontSize: 20,
color: Colors.deepPurple,
fontWeight: FontWeight.bold,
),
),
trailing: Icon(Icons.check_circle, color: Colors.green,),
),
),
),
);
}
),
);
}
}
CodePudding user response:
You are getting RangeError because you are already deleting but the UI is not notified.
Add "notifyListeners();" at the end of the removeItems functions.
CodePudding user response:
try to add ValueKey to your ListTile
itemBuilder: (context, index) => Card(
child: ListTile(
key: UniqueKey(),
onLongPress: () {
.....