The main function of this code is that when Firestore upload porocess end, then change the page to HomePage. But my ".then" code is inactivate.
[Code]
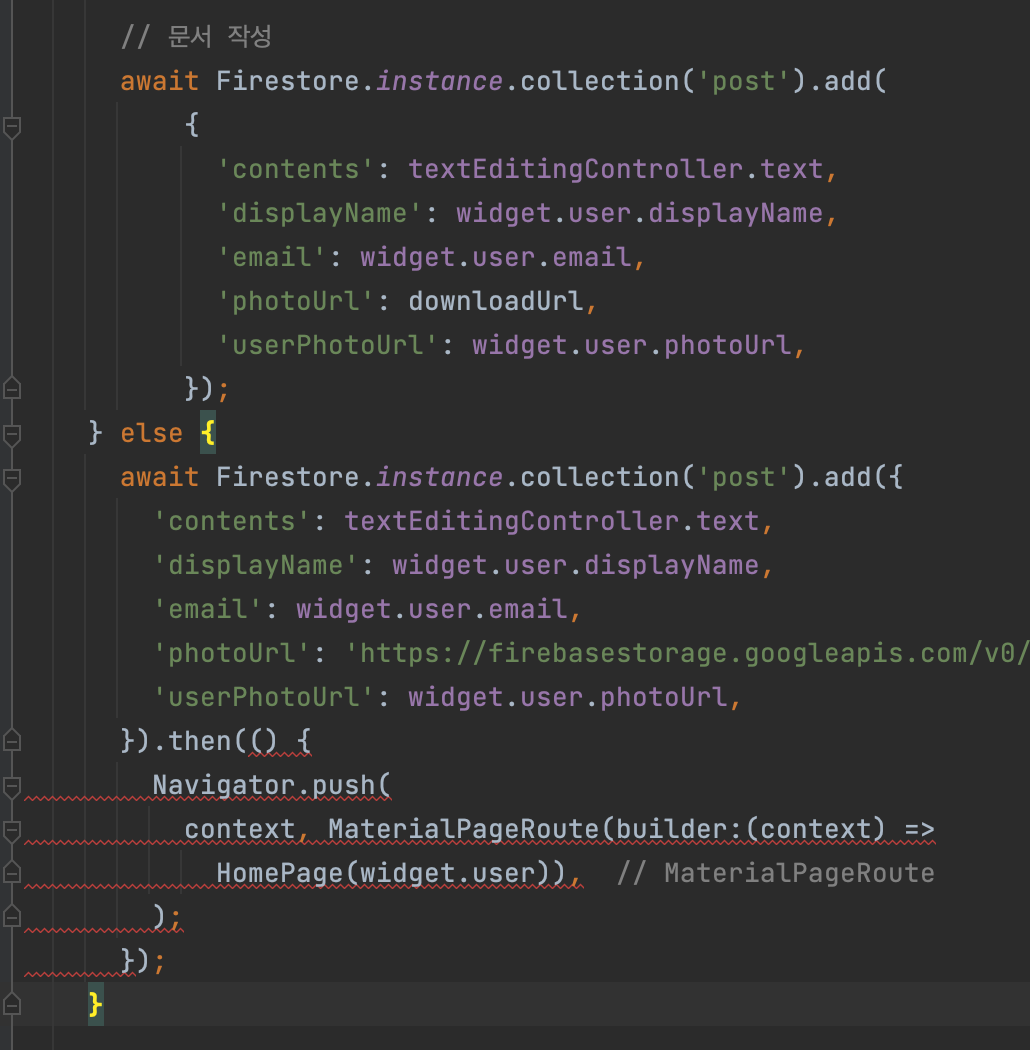
await Firestore.instance.collection('post').add(
{
'contents': textEditingController.text,
'displayName': widget.user.displayName,
'email': widget.user.email,
'photoUrl': downloadUrl,
'userPhotoUrl': widget.user.photoUrl,
});
} else {
await Firestore.instance.collection('post').add({
'contents': textEditingController.text,
'displayName': widget.user.displayName,
'email': widget.user.email,
'photoUrl': 'https://firebasestorage.googleapis.com/v0/b/woonsancommunity2-c95f8.appspot.com/o/post/No IMG.001.png?alt=media&token=47a39955-39a0-447f-8846-d89149f40ee3',
'userPhotoUrl': widget.user.photoUrl,
}).then(() {
Navigator.push(
context, MaterialPageRoute(builder:(context) =>
HomePage(widget.user)),
);
});
}
In this situation, .then code is inactivate.(Gray Font Color).. Plase help me!
CodePudding user response:
Since you await the process of adding to the collection, there is no point at all having the then() method called.
Just move out the Navigator push method from the then() method and remove the use of then().
The callback in then() is used to be called when the previous Future is finished, but since you await the Future, you are guaranteed that the statements after will be called when the Future had been completed
CodePudding user response:
It looks like you're combining Promise/Future with asynchronous code.
If you put await before a Future, it will wait for it to resolve and then return error or result based on what it does.
To Fix your code, either use await like this.
const result = await ...; // remove then block
if(result){
// Your then block code here
}
Or you can remove await
CodePudding user response:
first of all, its redundat to use await and then at the same function.
await: is meant to interrupt the process flow until the async method has finishedthen: is not interrupt the process, but enables you to run code when the async is finished
Read this for more explanation and demo: await vs then in Flutter
the error in your code is, you are use then with wrong way.
this is it should be:
Future<R> then<R>(FutureOr<R> Function(String) onValue, {Function? one rror})
Solution:
}).then((value) { // you miss the "value"
Navigator.push(
context, MaterialPageRoute(builder:(context) =>
HomePage(widget.user)),
);
});