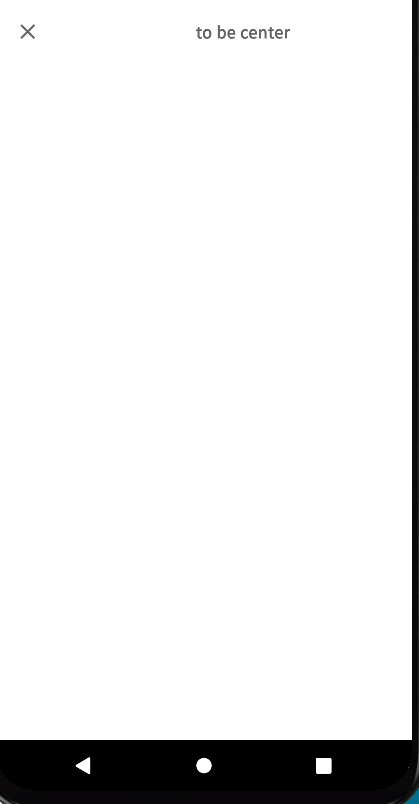
Please see my code and scree shot below. I want locate Text("to be center") at center horizontally, but comparatively located right side as showen below.
I understand i'ts because I'm using expanded widget and set flex 1 & 4 and Text("to be center") are inclueded in latter block.
How can I located totally or relatively center but using expandede & flex property like this case ?
Also I understand I can adjust it by wrapping Text() with padding and set EdgeInsets.only(right:X) but I can not figure out if it is totally cenerized or not...
Row(
children: [
Expanded(
flex:1,
child:TextButton(
style: TextButton.styleFrom(
alignment: Alignment.centerLeft,
),
child: const Icon(
Icons.close,
color: MyStyle.textColor,
),
onPressed: () {
Navigator.of(context).pop();
},
),
),
Expanded(
flex:4,
child: Container(
alignment: Alignment.center,
decoration: const BoxDecoration(
),
child: Text("to be center",style: MyText(myFontSize: 15).style()),
)
),
],
),
CodePudding user response:
CodePudding user response:
Just use Spacer at the end inside Row
Row(
children: [
Expanded(
flex: 1,
child: TextButton(
style: TextButton.styleFrom(
alignment: Alignment.centerLeft,
),
child: const Icon(
Icons.close,
color: MyStyle.textColor,
),
onPressed: () {
Navigator.of(context).pop();
},
),
),
Expanded(
flex: 4,
child: Container(
alignment: Alignment.center,
decoration: const BoxDecoration(),
child: Text(
"to be center",
style: MyText(myFontSize: 15).style(),
),
),
),
// like this
const Spacer(),
],
),