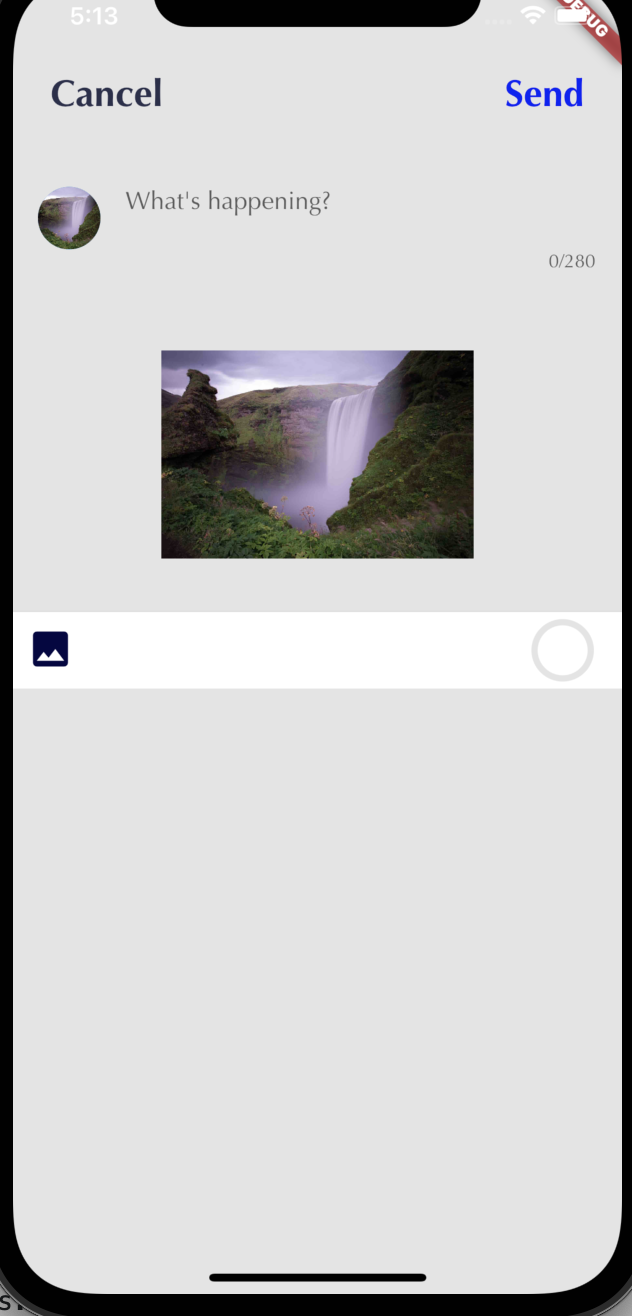
I have a widget that for whatever reason does not want to go to the bottom of the screen. Right now the screen looks like:
body: Stack(
children: <Widget>[
SingleChildScrollView(
child: //make a widget that looks like twitter composing tweet
Column(
children: [
//make a widget that looks like twitter composing tweet
Container(
padding: const EdgeInsets.all(16),
child: Row(
children: [
//make a widget that looks like twitter composing tweet
CircleAvatar(
radius: 20,
backgroundImage: NetworkImage(user.imageUrls[0]),
),
//make a widget that looks like twitter composing tweet
const SizedBox(
width: 16,
),
//make a widget that looks like twitter composing tweet
Expanded(
child: TextField(
maxLength: 280,
controller: _textEditingController,
maxLines: null,
decoration: InputDecoration(
hintText: 'What\'s happening?',
border: InputBorder.none,
),
),
),
],
),
),
//make a widget that looks like twitter composing tweet
if (_image != null)
Image.file(
_image!,
height: 200,
width: 200,
),
Align(
alignment: Alignment.bottomCenter,
child: ComposeBottomIconWidget(
onImageIconSelected: _onImageIconSelected,
textEditingController: _textEditingController,
),
),
],
),
),
],
),
Which results in:
Any idea why this is looking like this? The widget is wrapped in an alignment, but still does not change. Any thoughts are appreciated, thanks!
CodePudding user response:
Wrap SingleChildScrollView in Expanded
CodePudding user response:
You can also use spacer() to make space between them.