goal: display an image picked inside a circle.
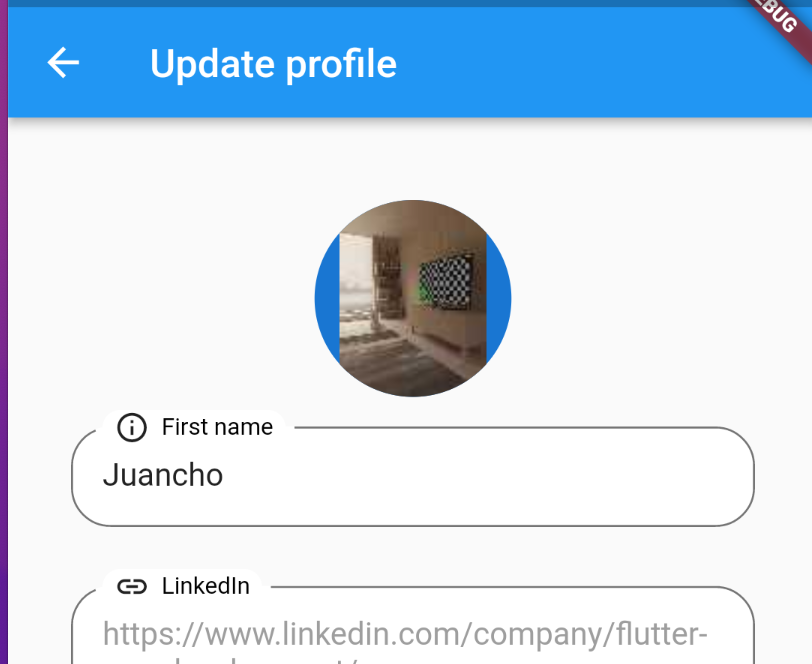
issue: the image picked is clipped on the sides.
Here is the one that I am using to display the image:
CircleAvatar(
radius: 50.0,
child: ClipRRect(
borderRadius: BorderRadius.circular(100),
child: Image.file(_photo!,
width: 100, height: 100, fit: BoxFit.fitHeight),
),
)
the code above is used to display the image after I take a picture from the phone
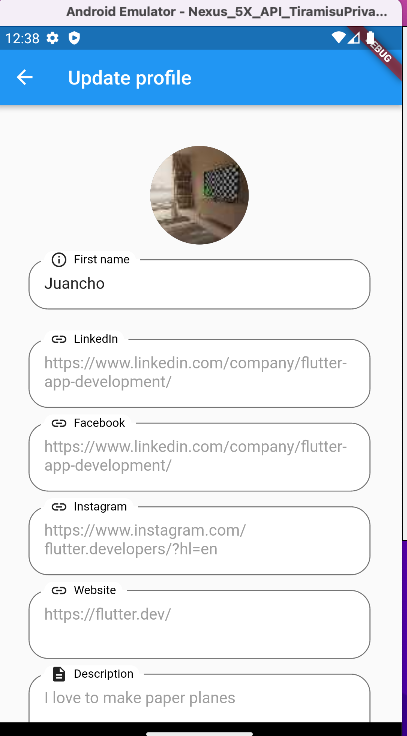
The image should look like this :: 
this is the code snip for when the image is being displayed correctly:
Widget _buildProfileImage() => CachedNetworkImage(
imageUrl: _cloudUser.userImage,
imageBuilder: (context, imageProvider) => CircleAvatar(
backgroundColor: Colors.grey.shade800,
radius: 50,
backgroundImage: NetworkImage(_cloudUser.userImage),
),
);
the code above is used to display the image that was stored on firebase
I am pretty sure that the issue is with the widget 'ClipRRect' but I dont know what other widget I can use. or maybe thats not the issue at all idk.
CodePudding user response:
use FittedBox widget
Change this:
CircleAvatar(
radius: 50.0,
child: ClipRRect(
borderRadius: BorderRadius.circular(100),
child: Image.file(_photo!,
width: 100, height: 100, fit: BoxFit.fitHeight),
),
)
to this code below:
ClipRRect(
borderRadius: BorderRadius.circular(100),
child: FittedBox(
alignment: Alignment.center,
fit: BoxFit.cover,
child: Image.file(_photo!)),
),
),