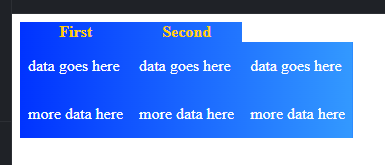
I have a table where there are more columns in the table rows than there are in the header:
How is it possible to make the header stretch to full width, with html/css, but without adding an empty header column ?
My code:
HTML:
<div id="thirdTable">
<table>
<tbody>
<tr>
<th>First</th>
<th>Second</th>
</tr>
<tr>
<td>data goes here</td>
<td>data goes here</td>
<td>data goes here</td>
</tr>
<tr>
<td>more data here</td>
<td>more data here</td>
<td>more data here</td>
</tr>
</tbody>
</table>
</div>;
CSS:
#thirdTable table {
border: none;
border-collapse: collapse;
}
#thirdTable tr {
background: linear-gradient(to right, #0033FF, #3399FF);
}
#thirdTable td {
color: white;
border: none;
padding: 15px 8px 15px 8px;
}
#thirdTable th {
color: #FFCC00;
border: none;
}
CodePudding user response:
Using colspan
I do not understand why you would want your table to not have all the headers for all the table cells but I assume you would want something like this, where the a th can occupy 2 columns or even more if you need.
#thirdTable table {
border: none;
border-collapse: collapse;
}
#thirdTable tr {
background: linear-gradient(to right, #0033FF, #3399FF);
}
#thirdTable td {
color: white;
border: none;
padding: 15px 8px 15px 8px;
}
#thirdTable th {
color: #FFCC00;
border: none;
}<div id="thirdTable">
<table>
<tbody>
<tr>
<th>First</th>
<th colspan="2">Second</th>
</tr>
<tr>
<td>data goes here</td>
<td>data goes here</td>
<td>data goes here</td>
</tr>
<tr>
<td>more data here</td>
<td>more data here</td>
<td>more data here</td>
</tr>
</tbody>
</table>
</div>
<hr />
<div id="thirdTable">
<table>
<tbody>
<tr>
<th colspan="2">First</th>
<th>Second</th>
</tr>
<tr>
<td>data goes here</td>
<td>data goes here</td>
<td>data goes here</td>
</tr>
<tr>
<td>more data here</td>
<td>more data here</td>
<td>more data here</td>
</tr>
</tbody>
</table>
</div>CodePudding user response:
You can use the colspan attribute:
<th colspan="2">Second</th>