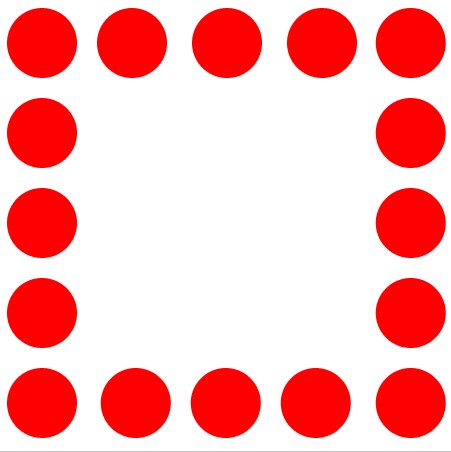
I'm trying to make the following shape with HTML and CSS:
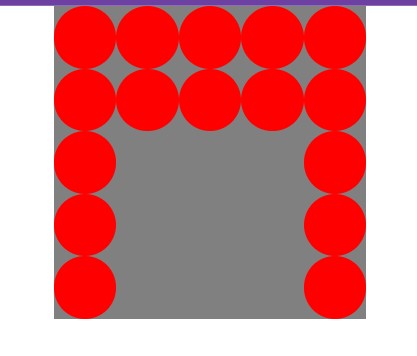
I tried to do this with HTML and CSS but with the code I wrote, I got the following image:
This is my homework and I can't get the round shapes down that should be below. How can I do that? Thanks in advance for your help.
* {
margin: 0;
padding: 0;
}
.container {
margin: 0 auto;
height: 250px;
width: 250px;
background-color: grey;
}
.box {
background-color: red;
width: 50px;
height: 50px;
border-radius: 50px;
}
.left-flex {
display: flex;
flex-direction: column;
float: left;
}
.right-flex {
display: flex;
flex-direction: column;
float: right;
}
.top-flex {
display: flex;
flex-direction: row;
justify-items: start;
}
.bottom-flex {
display: flex;
flex-direction: row;
justify-items: end;
}<div >
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
</div>
</div>CodePudding user response:
Simplify your code and think in rows. The 3 center rows have only 2 boxes. Then space them apart with justify-content: space-between
* {
margin: 0;
padding: 0;
}
.container {
margin: 0 auto;
height: 300px;
width: 300px;
background-color: grey;
flex-direction: column;
}
.container,
.row {
display: flex;
justify-content: space-between;
}
.box {
background-color: red;
width: 50px;
height: 50px;
border-radius: 50px;
}<div >
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</div>EDIT: If you want to do the spacings, add the same flexbox and justify-content: space-between to the container. Just change the flex-direction to column. If you make the container then wider and taller, you create equal gaps by default.