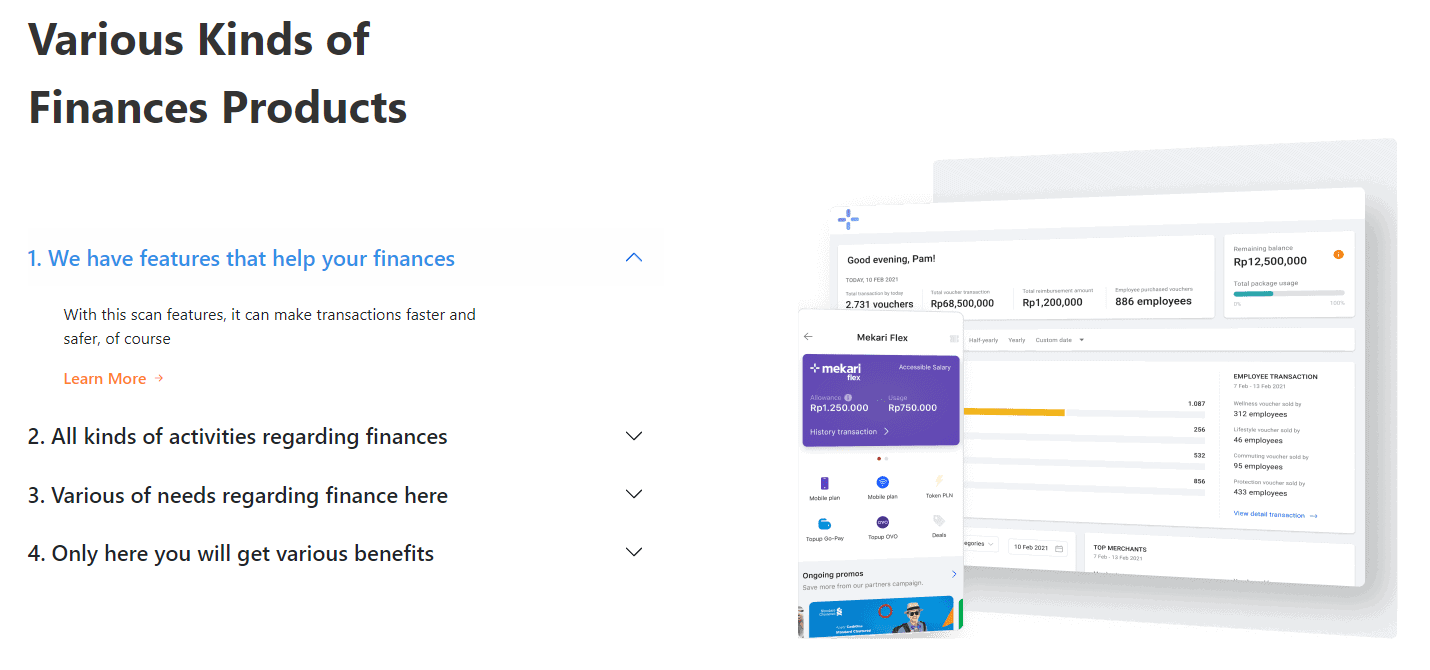
i already create the code and the result like this

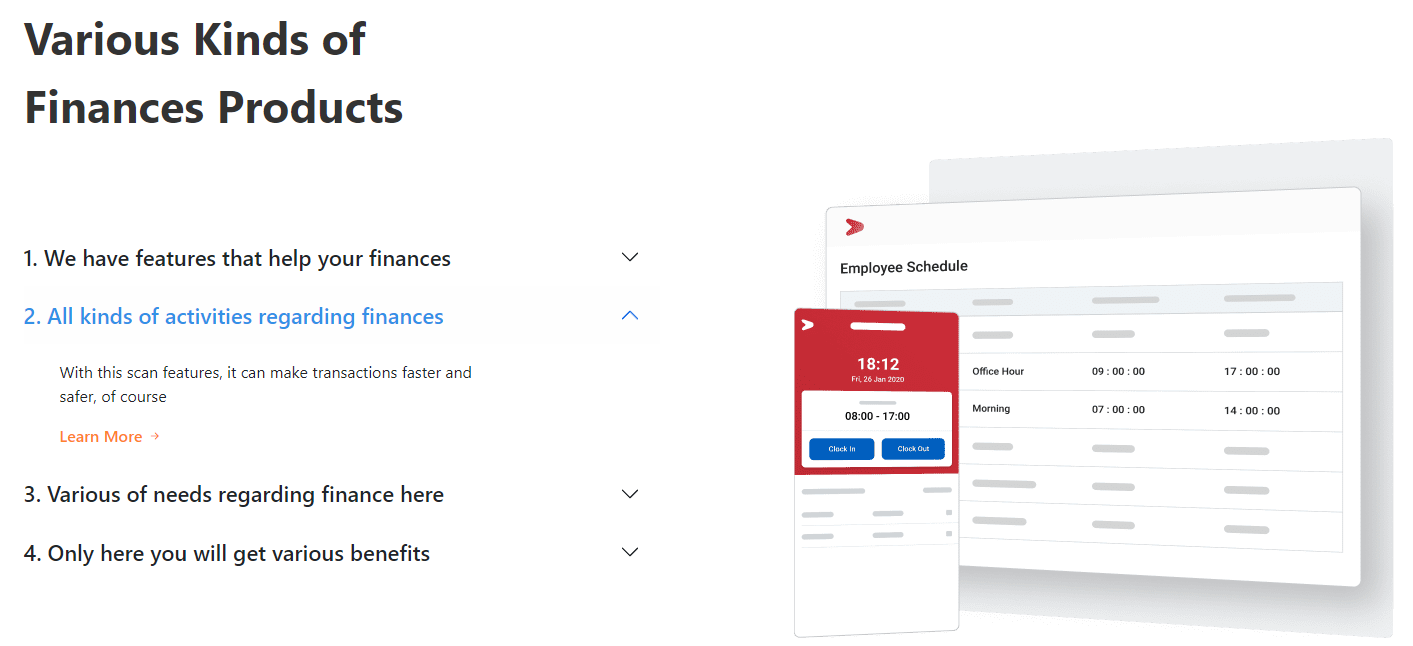
and i want when i press the other accordion, the right side image will change like this

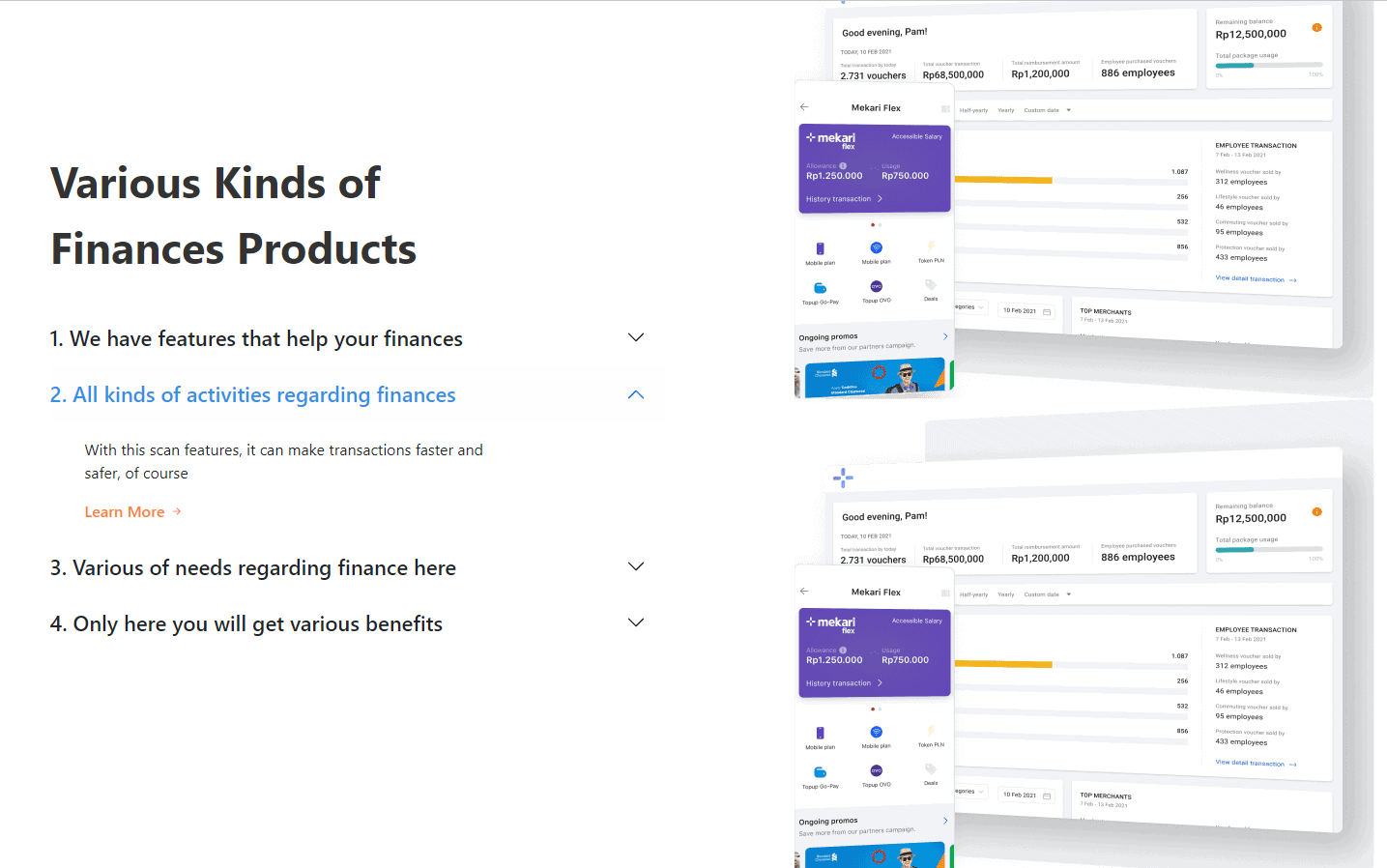
i already try to create, but what i got is the image stacking and not changing in the same place like this

i use this code, and i need help to fix this problem
<section >
<div >
<div >
<div >
<div >
Various Kinds of Finances Products
</div>
<div >
<div id="accordionFlushExample">
<div >
<h2 id="flush-headingOne">
<button id="collapseOne" type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseOne" aria-expanded="false" aria-controls="flush-collapseOne">
1. We have features that help your finances
</button>
</h2>
<div id="flush-collapseOne" aria-labelledby="flush-headingOne" data-bs-parent="#accordionFlushExample">
<div >
With this scan features, it can make transactions faster and safer, of course
<div >
<a href="">Learn More <span ></span></a>
</div>
</div>
</div>
</div>
<div >
<h2 id="flush-headingTwo">
<button id="collapseTwo" type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseTwo" aria-expanded="false" aria-controls="flush-collapseTwo">
2. All kinds of activities regarding finances
</button>
</h2>
<div id="flush-collapseTwo" aria-labelledby="flush-headingTwo" data-bs-parent="#accordionFlushExample">
<div >
With this scan features, it can make transactions faster and safer, of course
<div >
<a href="">Learn More <span ></span></a>
</div>
</div>
</div>
</div>
<div >
<h2 id="flush-headingThree">
<button id="collapseThree" type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseThree" aria-expanded="false" aria-controls="flush-collapseThree">
3. Various of needs regarding finance here
</button>
</h2>
<div id="flush-collapseThree" aria-labelledby="flush-headingThree" data-bs-parent="#accordionFlushExample">
<div >
With this scan features, it can make transactions faster and safer, of course
<div >
<a href="">Learn More <span ></span></a>
</div>
</div>
</div>
</div>
<div >
<h2 id="flush-headingFour">
<button id="collapseFour" type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseFour" aria-expanded="false" aria-controls="flush-collapseFour">
4. Only here you will get various benefits
</button>
</h2>
<div id="flush-collapseFour" aria-labelledby="flush-headingFour" data-bs-parent="#accordionFlushExample">
<div >
With this scan features, it can make transactions faster and safer, of course
<div >
<a href="">Learn More <span ></span></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div id="flush-collapseOne">
<div >
<img src="assets/img/img-various.webp" alt="">
</div>
</div>
<div id="flush-collapseTwo">
<div >
<img src="assets/img/img-various.webp" alt="">
</div>
</div>
<div id="flush-collapseThree">
<div >
<img src="assets/img/img-various.webp" alt="">
</div>
</div>
<div id="flush-collapseFour">
<div >
<img src="assets/img/img-various.webp" alt="">
</div>
</div>
</div>
</div>
</div>
</section>
I'm using bootstrap 5 to create this
CodePudding user response:
Using Bootstrap 5, I have created this Accordion with a Tab View Section, Simply, I just combined the "tab" and "accordion" attributes and classes in the html tags.
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/style.css" rel="stylesheet">
<!-- BootStrap 5 CDN -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div >
<div >
<div >
<div >
<div id="accordionExample" role="tablist">
<div data-bs-toggle="tab" data-bs-target="#accordion-one" type="button" role="tab" aria-controls="accordion-one" aria-selected="true">
<h2 id="headingOne">
<button type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Accordion Item #1
</button>
</h2>
<div id="collapseOne" aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<div >
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
</div>
<div data-bs-toggle="tab" data-bs-target="#accordion-two" type="button" role="tab" aria-controls="accordion-two" aria-selected="false">
<h2 id="headingTwo">
<button type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="collapseTwo" aria-labelledby="headingTwo" data-bs-parent="#accordionExample">
<div >
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
</div>
<div data-bs-toggle="tab" data-bs-target="#accordion-three" type="button" role="tab" aria-controls="accordion-three" aria-selected="false">
<h2 id="headingTwo">
<button type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Accordion Item #3
</button>
</h2>
<div id="collapseThree" aria-labelledby="headingThree" data-bs-parent="#accordionExample">
<div >
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
</div>
</div>
</div>
<div >
<div id="nav-tabContent">
<div id="accordion-one" role="tabpanel" aria-labelledby="accordion-one-tab"><h2>Accordion Item 1</h2></div>
<div id="accordion-two" role="tabpanel" aria-labelledby="accordion-two-tab"><h2>Accordion Item 2</h2></div>
<div id="accordion-three" role="tabpanel" aria-labelledby="accordion-three-tab"><h2>Accordion Item 3</h2></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
You need to remove the any show classes from the right hand divs when you apply it to the one you want to show.
$('div.collapse.multi-collapse').removeClass('show');
